Конвейер рендеринга в браузере
Упрощенно процесс рендеринга страницы в браузере можно разделить на 6 этапов: Parser, DOM/CSSOM, Cascade, Layout, Paint
и Composite.
Конвейер рендеринга в браузере
Скачивание и парсинг HTML, CSS и JavaScript
Конвейер рендеринга в браузере
Скачивание и парсинг HTML, CSS и JavaScript
Построение Document Object Model и CSS Object Model
На втором этапе на основе полученного исходного текста формируется два дерева, DOM и CSSOM, причем каждому листу DOM ставится
в соответствие свой узел CSSOM.
Конвейер рендеринга в браузере
Скачивание и парсинг HTML, CSS и JavaScript
Построение Document Object Model и CSS Object Model
Формирование дерева рендеринга
К полученным DOM и CSSOM применяются правила каскада, внутренние правила браузера, и на основании этого формируется render
tree.
Конвейер рендеринга в браузере
Скачивание и парсинг HTML, CSS и JavaScript
Построение Document Object Model и CSS Object Model
Формирование дерева рендеринга
Расчет положения на странице каждого элемента дерева рендеринга
Конвейер рендеринга в браузере
Скачивание и парсинг HTML, CSS и JavaScript
Построение Document Object Model и CSS Object Model
Формирование дерева рендеринга
Расчет положения на странице каждого элемента дерева рендеринга
Отрисовка пикселей каждого слоя
Конвейер рендеринга в браузере
Скачивание и парсинг HTML, CSS и JavaScript
Построение Document Object Model и CSS Object Model
Формирование дерева рендеринга
Расчет положения на странице каждого элемента дерева рендеринга
Отрисовка пикселей каждого слоя
Компоновка слоев и отображение в видимой области браузера
Конвейер рендеринга в браузере
Магия
Можем влиять на процесс из JavaScript
Магия
Магия
Магия
Магия
Из всех шести этапов веб-разработчики могут явно влиять всего на один: построение DOM/CSSOM. По сути, движок рендеринга —
это «черный ящик», и почти все, что в нем происходит — некая браузерная «магия», основанная на спецификациях W3C.
10 июня 2013 года авторы веб-спецификаций и разработчики из ведущих IT-компаний подписали веб-манифест, который должен
призвать разработчиков браузеров к более открытому и простому процессу интеграции новых возможностей в производство.
The Extensible Web Manifesto
Сосредоточиться на добавлении новых безопасных и эффективных низкоуровневых возможностей веб-платформы.
Раскрывать низкоуровневые возможности, что объяснит существующие функции, такие как HTML и CSS, позволяя авторам понимать
и воспроизводить их.
Упростить и оптимизировать долгосрочный процесс стандартизации новых API, которые будут иметь применение и значительное
использование в реальных условиях.
Некоторые пункты манифеста связаны с невозможностью явно контролировать конвейер рендеринга в браузерах.
Авторы манифеста призывают разработчиков браузеров предоставить доступ к low-level API, чтобы, даже не обладая сложными
и специфическими знаниями, веб-разработчики могли внедрять новые возможности еще до того, как их начнет нативно поддерживать
браузер.
Полифил — это код, реализующий какую-либо функциональность, которая не поддерживается в некоторых версиях веб-браузеров
по умолчанию.
Полифил
(function(self) {
'use strict';
if (self.es2020feature) {
return;
}
self.es2020feature = function() {
// Do some magic
};
self.es2020feature.polyfill = true;
})(this);
Чтобы написать свой polyfill, достаточно применить
monkey-patching к объекту, функциональность которого необходимо расширить. Как правило, разработчики полифилов
берут на себя определение наличия нативной реализации функциональности и ее использование.
Понифил 🦄
ponyfill.com
// is-nan-ponyfill.js
module.exports = function (value) {
return value !== value;
};
// app.js
var isNanPonyfill = require('is-nan-ponyfill');
isNanPonyfill(5);
Сторонники чистых функций и противники side-эффектов используют другой подход —
ponyfill . Суть его в том, что вместо применения патчей к существующим объектам и классам модуль возвращает чистую
функцию, которую можно использовать для замещения недостающей функциональности.
Транспайлер
// ES6
let point = { x: 0, y: 0 };
const {x, y} = point;
const arrowFunction = (a) => a ** 2;
// ES5
"use strict";
var point = { x: 0, y: 0 };
var x = point.x,
y = point.y;
var arrowFunction = function arrowFunction(a) {
return Math.pow(a, 2);
};
Когда полифилов недостаточно, на помощь приходит
transpiling — перевод синтаксиса одного языка в другой. Так новые возможности EcmaScript 6 можно использовать
даже в очень старых браузерах, прогнав JavaScript-исходники через специальную программу-транспиллер.
15 февраля 2015 года разработчики объявили о переименовании
6to5 в
Babel . Объединив усилия с разработчиками из Mozilla, The jQuery Foundation, ESLint и др., команда направила силы
на создание спецификации
ESTree , которая должна была стать основой для существующих парсеров и инструментов транспиллинга.
Разработчики браузеров тоже не дремлют и активно используют полифилы, чтобы пропагандировать использование функциональности,
которой на самом деле в браузере еще нет, но попробовать хочется. Например, в 2012 году разработчики из Google взяли
веб-компоненты, полифилы и подарили миру
Polymer . К слову, поддержка Shadow DOM и Custom Elements в браузерах до сих пор плачевная.
box-sizing должен быть
border-box по умолчанию.
z-index следовало назвать
z-order или
depth и он должен Просто Работать для всех элементов (как для flex-элементов).
margin-top и
margin-bottom никогда не должны схлопываться автоматически, так как это
корень всего margin-collapse зла .
border-radius должен был называться
corner-radius .
size должен был быть сокращением для
width и
height , а не отдельным свойством
@page для обозначения размера листа.
Сами авторы спецификаций признают, что при проектировании CSS не все получилось хорошо. Например, некоторые свойства явно
стоило назвать по-другому. Но браузеры, к сожалению, слишком спешат реализовывать спецификации-черновики, а веб-разработчики
сразу же начинают их использовать, поэтому к моменту осознания неудачного решения изменять спецификации, как правило,
уже поздно.
В мире CSS давно и прочно укрепились препроцессоры и постпроцессоры:
Less ,
Sass ,
Stylus ,
PostCSS и другие. Их задача — ускорить разработку, добавить «синтаксический сахар» и/или автоматизировать некоторые
необходимые действия для расширения целевой аудитории приложения (например, добавление вендорных префиксов или right-to-left
раскладки).
Polyfill({
declarations:["position:sticky"]
})
.doMatched(function(rules) {
/* add styles */
})
.undoUnmatched(function(rules) {
/* reset styles */
});
Василий Ванчук — Отполифиль свой CSS на MinskCSS Meetup #2
Но что делать с теми возможностями, которые не реализовать только при помощи CSS? Решение есть — полифилы для CSS. Филипп
Уолтон написал
целую библиотеку , которая берет на себя отслеживание изменений DOM, специфичности селекторов, примененение @-rules,
наличие (о, ужас!) !important в коде. Вы пишете обычный JavaScript. Вам остается только корректно реализовать спецификацию.
Более подробно о том, как работают полифилы для CSS, можно посмотреть в докладе Василия Ванчука на MinskCSS Meetup #2
Отполифиль свой CSS .
22 декабря 2016 года Филипп Уолтон на сайте библиотеки polyfill.js опубликовал сообщение о том, что он больше не поддерживает
ее разработку. Разработчики должны принимать во внимание ограничения и трудности написания CSS-полифилов, используя эту
библиотеку.
Однако все это не меняет того факта, что разработчики по-прежнему могут влиять только на один этап конвейра рендеринга
в браузере, то есть не могут эффективно решать проблемы с производительностью, реализовывая грандиозные идеи дизайнеров.
Задумайтесь, а ведь пользователь видит на экране именно HTML и CSS, обработанные браузером. Да, сейчас чаще всего они
генерируются JavaScript-ом, но все-таки это именно HTML и CSS, на внутренние механизмы обработки которых разработчики
явно влиять не могут.
CSS-TAG Houdini Task Force 🎉
Может возникнуть вопрос, почему проект назвали Houdini?
Гарри Гудини — знаменитый иллюзионист начала 20 века, который прославился не только сложными трюками с наручниками и побегами,
но и разоблачением популярной «магии» того времени — спиритизма.
У проекта CSS Houdini, собственно, те же цели: раскрыть механизмы «магии» CSS и показать, какие процессы стоят за видимым
результатом.
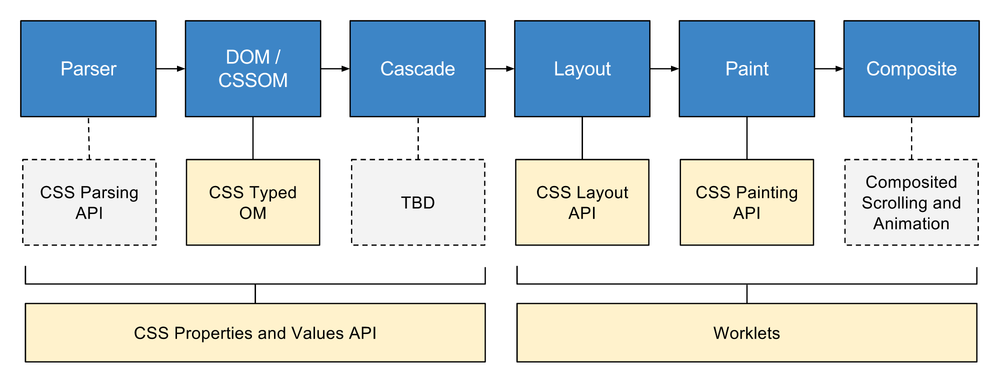
Новые спецификации Houdini для работы с конвейером рендеринга
Проект Houdini — это набор спецификаций, каждая из которых устанавливает правила, по которым разработчик может вмешиваться
в каждый этап конвейера рендеринга.
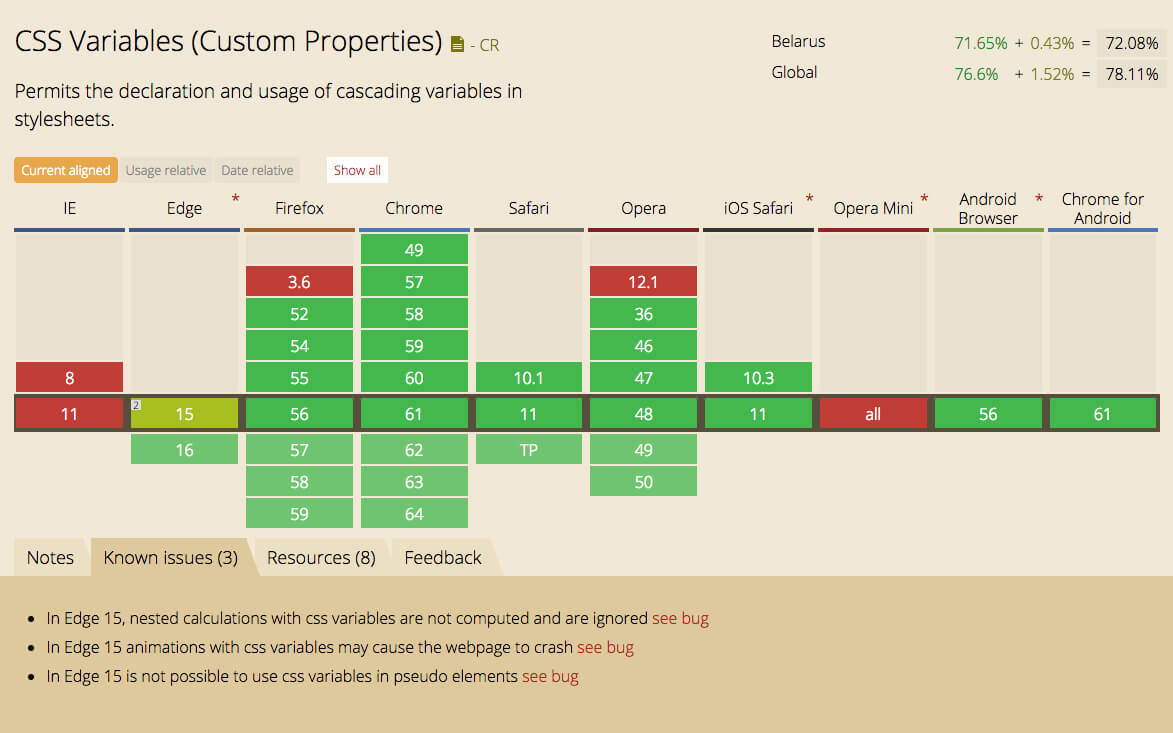
CSS Custom Properties
Говоря про проект Houdini, важно упомянуть другую спецификацию:
CSS Custom Properties (еще их называют CSS-переменными). Как вы увидите позже, в различных API эта возможность
современного CSS используется очень активно.
/* CSS */
:root {
--r: 255;
--g: 20;
--b: 147;
--deeppink-color: rgb(var(--r), var(--g), var(--b));
}
.pink-element {
--element-width: 200px;
--element-border-width: 20px;
background-color: var(--deeppink-color);
width: calc(var(--element-width) + var(--element-border-width));
}
Напомню синтаксис
CSS Custom Properties .
Используя CSS-функции
var() и
calc(), можно перенести различные вычисления из препроцессоров или JavaScript прямо в движок CSS.
Для установки значений, общих для всей страницы, можно использовать селектор
:root.
// JavaScript
const isSupported = CSS.supports('--custom', 'property');
// Получить значение custom property
const pinkElement = document.querySelector('.pink-element');
const elementWidth = window
.getComputedStyle(pinkElement)
.getPropertyValue('--element-width');
// Изменить custom property для узла
pinkElement.style.setProperty('--element-width', '300px');
// Изменить custom property в :root
document.documentElement.style.setProperty('--r', 190);
CSS Parser API
var background = window.cssParse.rule("background: green");
console.log(background.styleMap.get("background").value) // "green"
var styles = window.cssParse
.ruleSet(".foo { background: green; margin: 5px; }");
console.log(styles.length) // 5
console.log(styles[0].styleMap.get("margin-top").value) // 5
console.log(styles[0].styleMap.get("margin-top").type) // "px"
const style = fetch("style.css")
.then(response => CSS.parseStylesheet(response.body));
style.then(console.log);
Эта спецификация пока еще представлена в виде набора идей и перенесена в
репозиторий
WICG — W3C's Web Platform Incubator Community Group.
Суть ее в том, что браузер позволит самостоятельно обрабатывать текст CSS и изменять результат парсинга. Так можно добавить
свои собственные функции, селекторы или свойства и объяснить браузеру, как эти свойства нужно воспринимать.
Получится эдакий высокопроизводительный
PostCSS в браузере.
Реализации пока нет даже за флагами.
Проблема
const example = document.querySelector('.slide');
const elementFontSize = parseFloat(
window.getComputedStyle(example).getPropertyValue('font-size')
);
console.log(elementFontSize); // 25
example.style.setProperty(
'transform',
'translate(50px, calc(1em + 5px))'
);
Как мы обычно задаем стили через JavaScript? Числа превращаем в строки, затем подставляем полученные строки в стили, там
они снова превращаются в числа. Таким образом мы значительно теряем производительность на операциях, которых, в принципе,
могло бы и не быть.
Еще одна проблема: метод
setProperty() не выдаст никаких исключений, если вы попытаетесь задать некорректное значение свойства.
Решение
const exampleStyleMap = document.querySelector('.slide').styleMap;
const fontSizeValue = exampleStyleMap.get('font-size').value;
console.log( exampleStyleMap.get('font-size') );
// CSSUnitValue {value: 25, unit: "px", type: "length"}
const calcValue = new CSSMathSum(CSS.em(1), CSS.px(5));
const transformValue = new CSSTransformValue([
new CSSTranslation(
new CSSUnitValue(50, 'px'),
calcValue
)]);
exampleStyleMap.set('transform', transformValue);
Спецификация
CSS Typed OM определяет классы и интерфейсы API, благодаря которым можно почти полностью избежать лишних переводов
строк в значения CSS-свойств.
Частично реализована в Chrome (за флагом). Вместо
element.computedStyleMap() необходимо использовать
window.getComputedStyleMap(element). Некоторые типы, вроде
CSSMathSum, пока не доступны в глобальном пространстве имен.
Иерархия возможных значений свойств
CSSStyleValue
CSSUnparsedValue
--my-custom-property: some custom value list
CSSKeywordValue
border-image: initial
CSSNumericValue
CSSUnitValue
height: 2px
CSSMathValue
width: calc(1em + 5px)
CSSPositionValue
object-position: top 50%
CSSTransformValue
transform: translate(5px, 10em)
CSSResourceValue
background-image: url(picture.jpg)
CSSImageValue
list-style-image: linear-gradient(red 0, blue 100%)
CSSFontFaceValue
@font-face { ... }
Если очень хочется попробовать API CSS Typed OM в деле, есть
полифил . Не рекомендуется использовать в production, так как полифил дает только API, но производительность, разумеется,
не увеличивает.
CSS Properties and Values API
// JavaScript
CSS.registerProperty({
name: '--sidebar-width',
syntax: '<length>',
inherits: true,
initialValue: '80px'
});/* CSS */
@property --sidebar-width {
syntax: "<length>",
inherits: true,
initialValue: "80px"
}
Как анимировать CSS Custom Property (например, ширину sidebar)? CSS-переменные — это строки. Движок браузера не знает, как
их анимировать, потому что сложно вычислить разницу в 20% между строками "A" и "B".
CSS Properties and Values API — решение проблемы. На самом деле API имеет всего один метод, который позволяет
назначить тип для переменной, задать ее начальное значение и наследуемость.
Синтаксис
<length>
<number>
<percentage>
<length-percentage>
<color>
<image>
<url>
<integer>
<angle>
<time>
<resolution>
<transform-function>
<length | number>
<length+>
small | smaller
Worklets
Worklet — урезанный Worker с ограниченными правами и работающий параллельно основному потоку. У него нет доступа
к DOM, поэтому работать он может только с теми объектами, к которым он непосредственно привязан, и только во время вызова
определенного события в своем
event loop .
// app.js — псевдокод
window.someWorklet
.addModule('some-worklet.js')
.then(_ => {
console.log('some-worklet — loaded');
});
// some-worklet.js — псевдокод
registerSomeWorklet('some-worklet-name', class {
process(arg) {
// делаем магию
}
});
Общая схема создания ворклета выглядит следующим образом.
Метод
registerSomeWorklet вторым аргументом принимает
class. Сделано это для того, чтобы можно было полноценно применять возможности ООП.
CSS Painting API 🎨
Если внутри вас сидит художник, или дизайнер на проекте «так видит», а заказчик это видение одобряет, то
CSS Painting API может решить часть ваших проблем.
CSS Painting API
Можно применять для отрисовки свойств:
background-image
border-image
list-style-image
content
cursor
CSS Painting API дает возможность определять, как должен отрисовываться элемент, который является изображением:
background-image ,
border-image ,
list-style-image ,
content .
// my-paint.js
registerPaint('my-paint', class MyPaint {
static get inputProperties() { return ['--foo']; }
static get inputArguments() { return ['<color>']; }
static get contextOptions() { return { alpha: true }; }
paint(ctx, geom, properties, args) {
// ctx - контекст для рисования, как в canvas
// geom - размеры доступной для рисования области
// properties - свойства, на которые реагирует paintWorklet
// args - переданные в paintWorklet аргументы
// Можно рисовать почти как на обычном canvas
}
});
По сути холст для рисования — облегченный canvas.
Для оптимизации производительности repaint вызывается только тогда, когда произошли изменения в
inputProperties или
inputArguments.
/* style.css */
.my-element {
--foo: deeppink;
background-image: paint(my-paint);
}// app.js
CSS.registerProperty({
name: '--foo',
syntax: '<color>',
inherits: true,
initialValue: 'black',
});
CSS.paintWorklet.addModule('my-paint.js');
За вызов ворклета при отрисовки элемента отвечает функция CSS
paint(). Первым аргументом в нее необходимо передать имя ворклета, дальше через запятую можно передать аргументы, соответствующие
типам, описанным в ворклете.
Box Tree API
<style>
p::first-line { color: green; }
p::first-letter { color: red; }
</style>
<p>foo <i>bar baz</i></p>
Как вы думаете, сколько контейнеров генерирует браузер после обработки такого кода?
контейнер первой строки;
контейнер второй строки;
контейнер для первого символа;
контейнер для оставшихся символов
oo;
контейнер для
bar;
контейнер для
baz.
Суть Box Tree API в том, чтобы дать разработчикам возможность получать размеры и положение этих фрагментов.
CSS Layout API 🚀
CSS Layout API — самое сложное, и при этом самое мощное нововведение CSS Houdini. Оно позволит вмешиваться прямо
в этап расположения элементов на странице. Раскладку вроде grid и flexbox можно будет установить как npm-пакет, подключить
к странице и управлять ею собственными параметрами.
Если разработанная раскладка будет полезна многим (например, masonry), вендоры могут реализовать ее на языке, на котором
написан движок браузера, чтобы сделать его более производительным.
registerLayout('my-layout', class myLayout {
static get inputProperties() { return ['--foo']; }
static get childrenInputProperties() { return ['--bar']; }
static get childDisplay() { return 'normal'; } // normal | block
*intrinsicSizes(children, styleMap) {
// Вычислить внутрение размеры элемента
}
*layout(space, children, styleMap, edges, breakToken) {
// Разместить всех children внутри space, учитывая edges
}
});
На первый взгляд, реализация layout worklet выглядит просто, но в спецификации до сих пор много нерешенных моментов. Layout
API сильно зависит от Box Tree API, и обе спецификации пока носят статус набора идей. Однако на конференции Full Stack
Fest 2017 Сэм Ричардс поделился внутренней информацией о том, что к концу года в Chrome Canary за флагом может появиться
более-менее работоспособное API.
/* CSS */
.layout-example {
--foo: 5;
display: layout(my-layout);
}
.layout-example .child {
--bar: 200px;
}// JavaScript
window.layoutWorklet.addModule('my-layout.js');
Если написание собственной раскладки все-таки немного Rocket Science, то ее использование такое же простое, как и использование
других ворклетов.
CSS Animation Worklet API
Web Animations
// JavaScript
const element = document.querySelector('.my-element');
element.animate([
{'--some-color': 'red', 'opacity': 0 },
{'--some-color': 'blue', 'opacity': 1},
], {
direction: 'alternate',
duration: 5000,
iterations: 10, // Infinity
});
Polyfill
CSS Animation Worklet API тесно связана со спецификацией
Web Animations , которая позволяет через JavaScript нативно и эффективно анимировать CSS-свойства. Так как браузерная
поддержка пока скудная, пробовать API на вкус лучше с помощью
полифила .
// worklet.js
registerAnimator(
'scroll-position-animator',
class {
constructor(options) {
this.options = options;
}
animate(currentTime, effect) {
effect.children.forEach((child) => {
child.localTime = currentTime;
});
}
});
Анимации, привязанные к scroll — большая дыра в производительности. 60FPS во всех браузерах пока что тяжело достичь. Но если
переложить эту задачу на
CSS Animation Worklet API , то производительность вырастет в разы.
Для обработки анимаций в отдельном потоке нужно зарегистрировать свой Animator.
// app.js
const frames = [
new KeyframeEffect(
document.querySelector('.scroll-to-top'),
[
{ 'transform': 'translateY(100px)', 'opacity': '0' },
{ 'transform': 'translateY(0)', 'opacity': '1' }
],
{ duration: 1, iterations: 1, fill: 'both' }
)
];
// app.js
const timeline = new ScrollTimeline({
scrollSource: document.querySelector('.page-wrapper'),
orientation: 'vertical',
startScrollOffset: '200px',
endScrollOffset: '300px',
});
// app.js
animationWorklet.addModule('worklet.js').then(() => {
const animation = new WorkletAnimation(
'scroll-position-animator',
frames,
timeline
);
animation.play();
});
Как вы можете заметить, здесь используется целая куча API:
KeyframeEffect ,
ScrollTimeline ,
WorkletAnimation . Все вместе они позволяют добиться высокой производительности даже с очень сложными анимациями.
А если совместить все это с
Intersection Observer API , то можно еще больше повысить плавность графики.
Так как сейчас все эти API почти не реализованы в браузере, для работы необходим полифил, который можно скачать в
репозитории Google. Он жестко добавляет на страницу свои скрипты из сторонних источников, поэтому пользуйтесь им
на свой страх и риск.
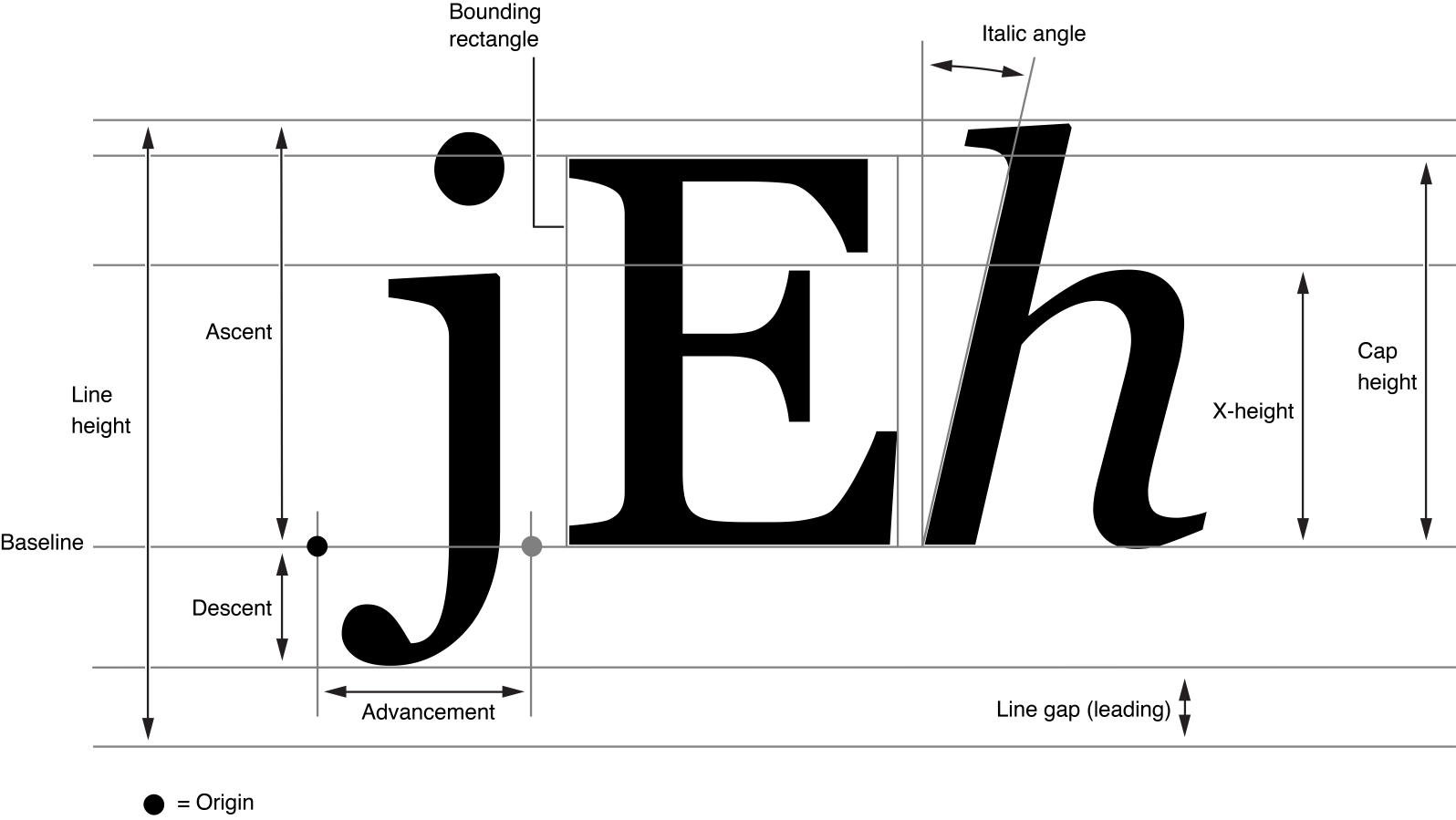
Font Metrics API позволит вычислять различные метрики шрифтов, к которым на данный момент доступа нет. Как посчитать
точную ширину символа? Чему равна разница в высоте между буквами
x и
j ? Разработчики шрифтов работают с большим количеством метрик, но веб-разработчикам они пока недоступны явно.
Пока мозг еще удерживает полученную информацию, коротко сформулируем, что же нового нам несет CSS Houdini.
Почему Houdini хорош?
Производительность;
Удобство использования;
Возможность написания полифилов для CSS;
Меньше различий между браузерами;
Полный контроль.
Недостатки Houdini
Еще несколько спецификаций, которых нужно долго ждать;
Не решает проблему поддержки старых браузеров;
Для эффективной разработки нужно еще больше знаний;
Асинхронная природа Worklets — моргание стилей.
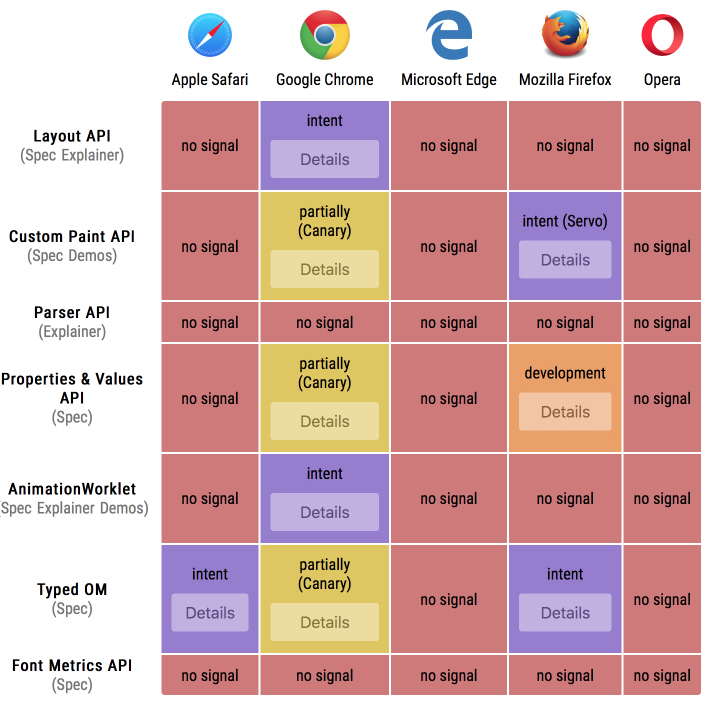
Как обстоят дела с другими браузерами?
Не только команда Chrome занимается внедрением спецификаций в ночные сборки браузера. Даже Safari изъявили желание поучаствовать
в разработке и реализации спецификации.
Parser
DOM /
CSSOM
Cascade
Layout
Paint
Composite