
Никита Дубко, Веб-стандарты

Никита Дубко, Веб-стандарты



 Тетродотоксин
Тетродотоксин
 Web Capabilities (Project Fugu)
Web Capabilities (Project Fugu)
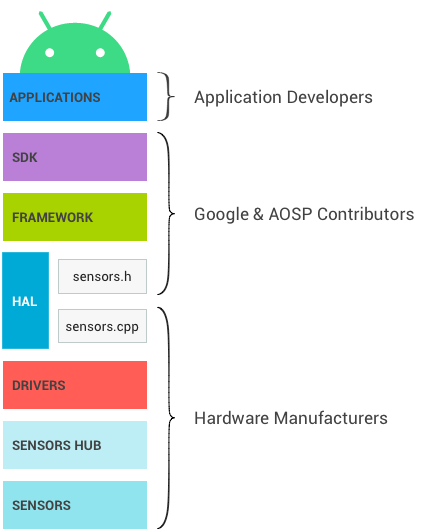
 Sensor stack
Sensor stack



 Mozilla Specification Positions
Mozilla Specification Positions
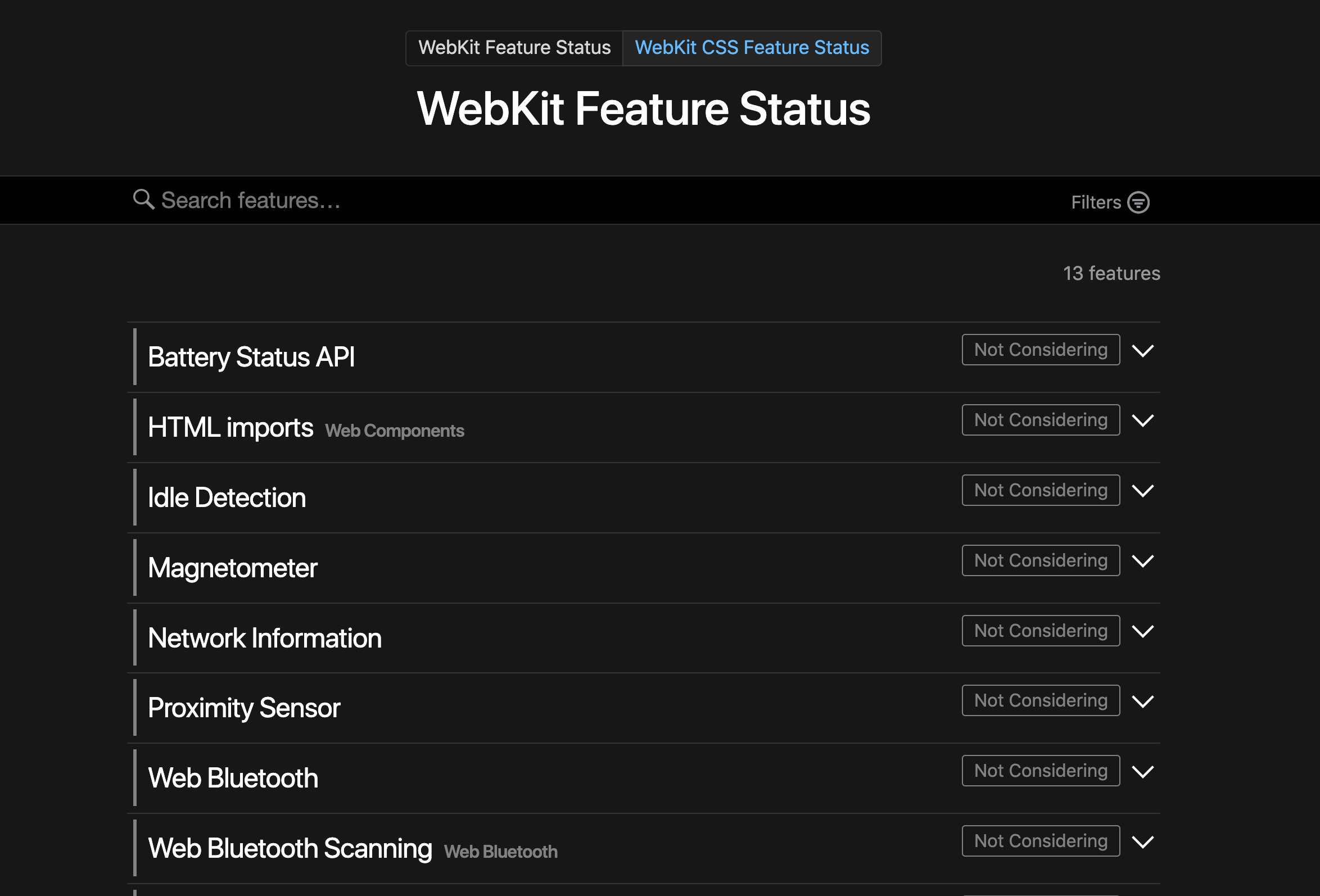
 WebKit Feature Status
WebKit Feature Status
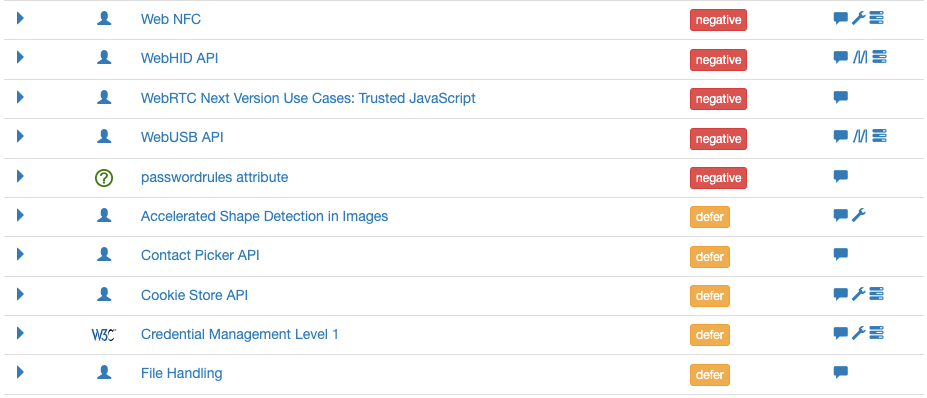
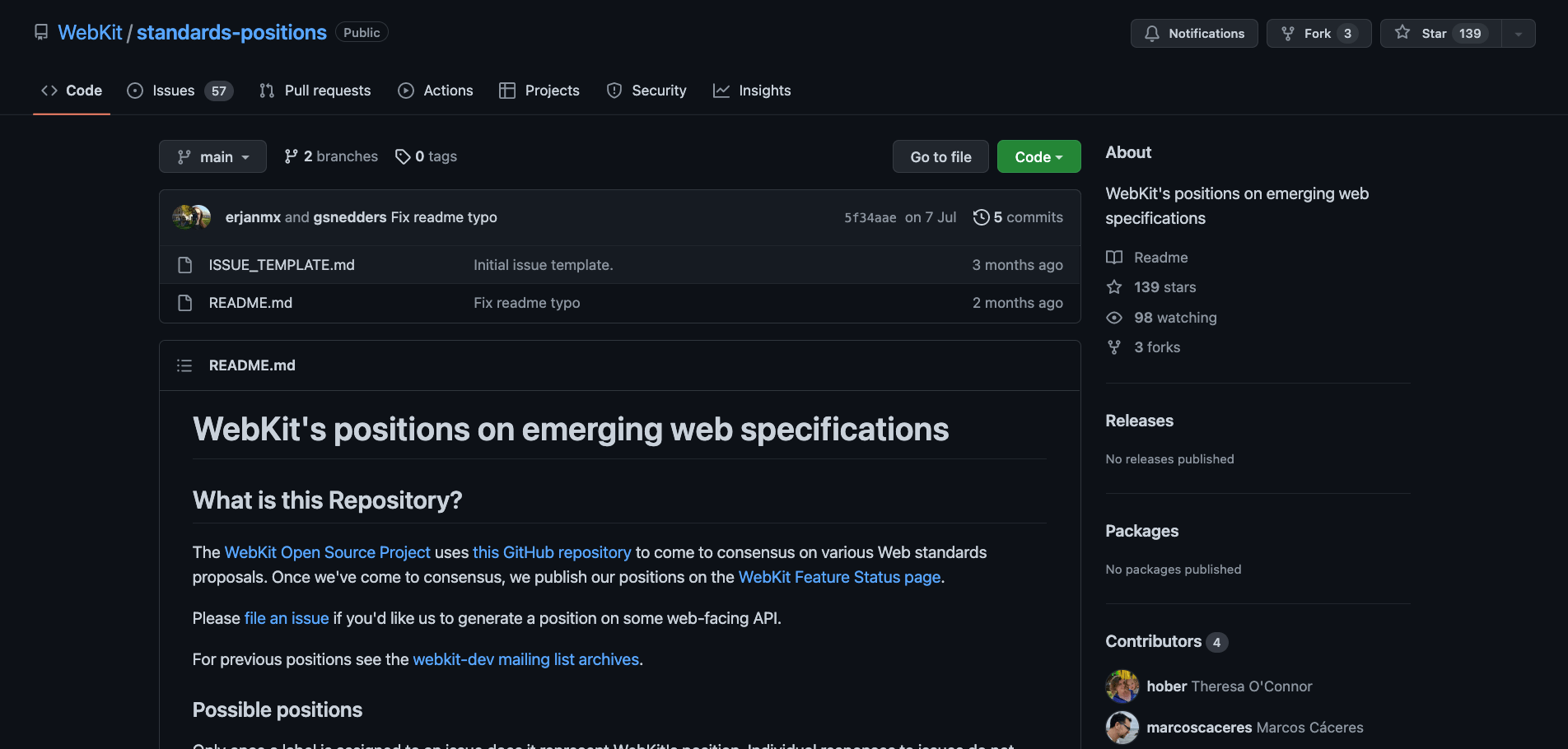
 WebKit's positions on emerging web specifications
WebKit's positions on emerging web specifications


 Progressively enhance your PWA
Progressively enhance your PWA
if ('contacts' in navigator) {
import('./contacts.mjs');
}const copy = async (blob) => {
try {
await navigator.clipboard.write([
new ClipboardItem({
[blob.type]: blob,
}),
]);
} catch (err) {
console.error(err.name, err.message);
}
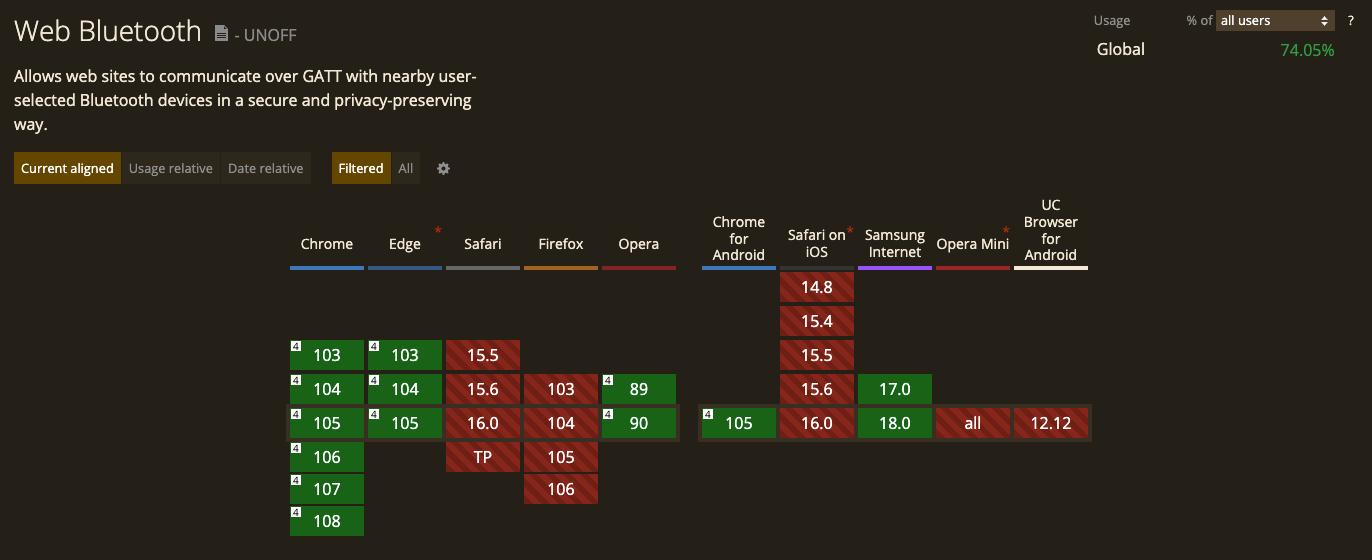
}; Communicating with Bluetooth devices over JavaScript
Communicating with Bluetooth devices over JavaScript
navigator.bluetooth.requestDevice({
filters: [{
services: [
0x1234,
0x12345678,
'99999999-0000-1000-8000-00805f9b34fb'
]
}]
})
.then(device => { /* … */ })
.catch(error => { console.error(error); }); Issue 897315: macOS Touch Bar API
Issue 897315: macOS Touch Bar API
 Badging for app icons
Badging for app icons
const unreadCount = 24;
// Set the badge
navigator.setAppBadge(unreadCount).catch((error) => {
// Do something with the error.
});
// Clear the badge
navigator.clearAppBadge().catch((error) => {
// Do something with the error.
});
 Verify phone numbers on the web with the WebOTP API
Verify phone numbers on the web with the WebOTP API
const ac = new AbortController();
navigator.credentials.get({
otp: { transport: ['sms'] },
signal: ac.signal
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.log(err);
});const modelConstraint = {
languages: ['en']
};
try {
const recognizer = await navigator
.createHandwritingRecognizer(modelConstraint);
// Do something with recognizer
} catch (err) {
// Ooops
}

 Issue 1216516: Spellcheck API
Issue 1216516: Spellcheck API
 Stay awake with the Screen Wake Lock API
Stay awake with the Screen Wake Lock API
const requestWakeLock = async () => {
try {
wakeLock = await navigator.wakeLock.request();
wakeLock.addEventListener('release', () => {
console.log('Screen Wake Lock released:', wakeLock.released);
});
} catch (err) {
// Oops
}
};
await requestWakeLock();
window.setTimeout(() => {
wakeLock.release();
wakeLock = null;
}, 5000); Picking colors of any pixel on the screen with the EyeDropper API
Picking colors of any pixel on the screen with the EyeDropper API
const eyeDropper = new EyeDropper();
try {
const result = await eyeDropper.open();
// The user selected a pixel, here is its color:
const colorHexValue = result.sRGBHex;
} catch (err) {
// The user escaped the eyedropper mode.
}
const sensor = new AmbientLightSensor();
sensor.addEventListener('reading', (event) => {
console.log('Current light level:', sensor.illuminance);
});
sensor.addEventListener('error', (event) => {
console.log(event.error.name, event.error.message);
});
sensor.start(); Design Document: the need to control screen brightness
Design Document: the need to control screen brightness
const lock = await navigator.wakeLock.request({
increaseBrightness: true
});
// Or
try {
const sentinel = await screen.requestBrightnessIncrease();
window.setTimeout(() => {
await sentinel.release();
}, 5000);
} catch (e) {
// Oops
} Issue 1006642: Web API to allow apps to run on the lock screen
Issue 1006642: Web API to allow apps to run on the lock screen
// app.manifest
"lock_screen": {
"start_url": "/some/url"
}// app.js
const data = await window.getLockScreenData();
await data.setData("my-key", "my-content"); Connecting to uncommon HID devices
Connecting to uncommon HID devices
 WebHID API: Control Everything via USB
WebHID API: Control Everything via USB
 Detect inactive users with the Idle Detection API
Detect inactive users with the Idle Detection API
const controller = new AbortController();
const signal = controller.signal;
const idleDetector = new IdleDetector();
idleDetector.addEventListener('change', () => {
const userState = idleDetector.userState;
const screenState = idleDetector.screenState;
console.log(`Idle change: ${userState}, ${screenState}.`);
});
await idleDetector.start({
threshold: 60000,
signal,
}); Issue 1087120: Async Clipboard: Add PDF support
Issue 1087120: Async Clipboard: Add PDF support
 Распечатай мне курсач. На CSS, Никита Дубко
Распечатай мне курсач. На CSS, Никита Дубко
 Managing several displays with the Multi-Screen Window Placement API
Managing several displays with the Multi-Screen Window Placement API
try {
const screenDetails = await window.getScreenDetails();
const primaryScreen = screenDetails
.screens
.filter((screen) => screen.isPrimary)[0];
await document.body.requestFullscreen({
screen: primaryScreen
});
} catch (err) {
// Oops
} Observing compute pressure
Observing compute pressure
function callback(update) {
if (update.cpuSpeed > 0.5) {
// The CPU is running at faster than base speed.
} else {
// The CPU is running at normal or reduced speed.
}
if (update.cpuUtilization >= 0.9) {
// CPU utilization is over 90%.
} else if (update.cpuUtilization >= 0.5) {
// CPU utilization is over 50%.
} else {
// CPU utilization is under 50%.
}
}const observer = new ComputePressureObserver(callback, {
cpuUtilizationThresholds: [0.5, 0.9],
cpuSpeedThresholds: [0.5],
});
observer.observe();
// Later
observer.unobserve(); Project Fugu API showcase
Project Fugu API showcase
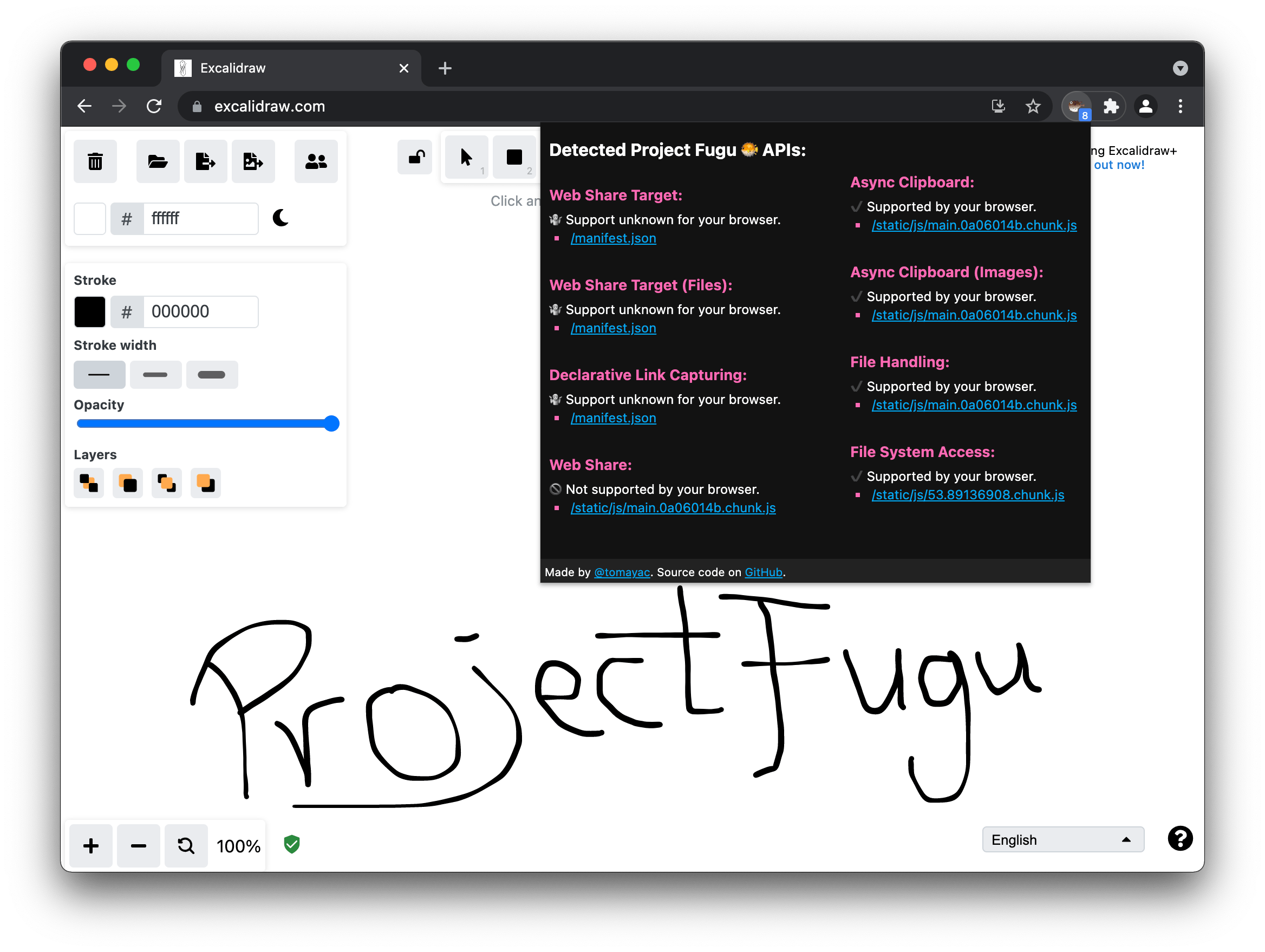
 Project Fugu 🐡 API Detector
Project Fugu 🐡 API Detector
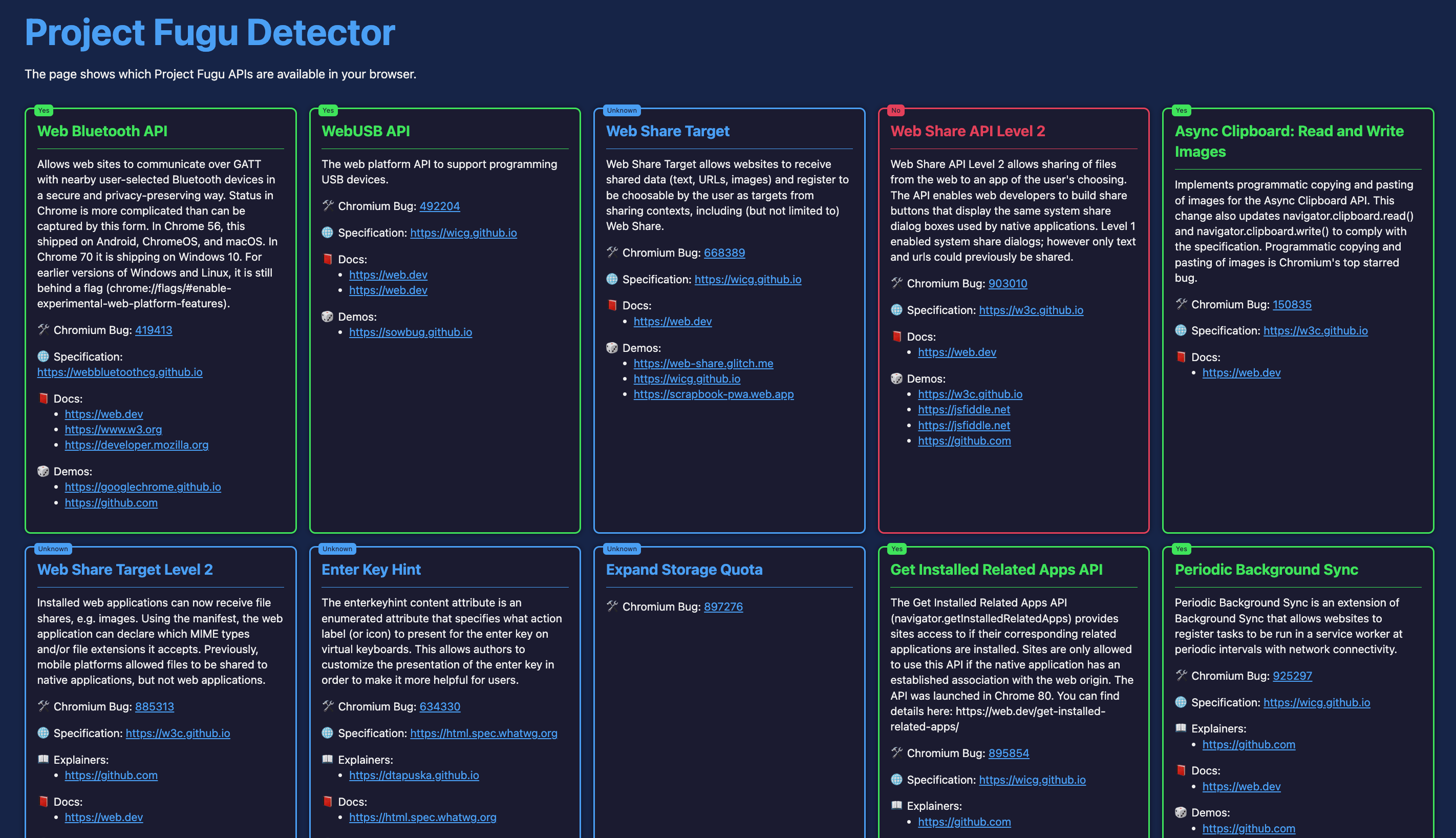
 Project Fugu Detector
Project Fugu Detector

 Project Fugu 🐡: What we have enabled
Project Fugu 🐡: What we have enabled
 Project Fugu 🐡: What we have enabled
Project Fugu 🐡: What we have enabled
 Unlocking new capabilities for the web
Unlocking new capabilities for the web