Трогательный
фронтенд
Никита Дубко, Яндекс
 iPhone of Adam by 2600rat
iPhone of Adam by 2600rat
Никита Дубко, Яндекс
Никита Дубко, Яндекс
 iPhone of Adam by 2600rat
iPhone of Adam by 2600rat







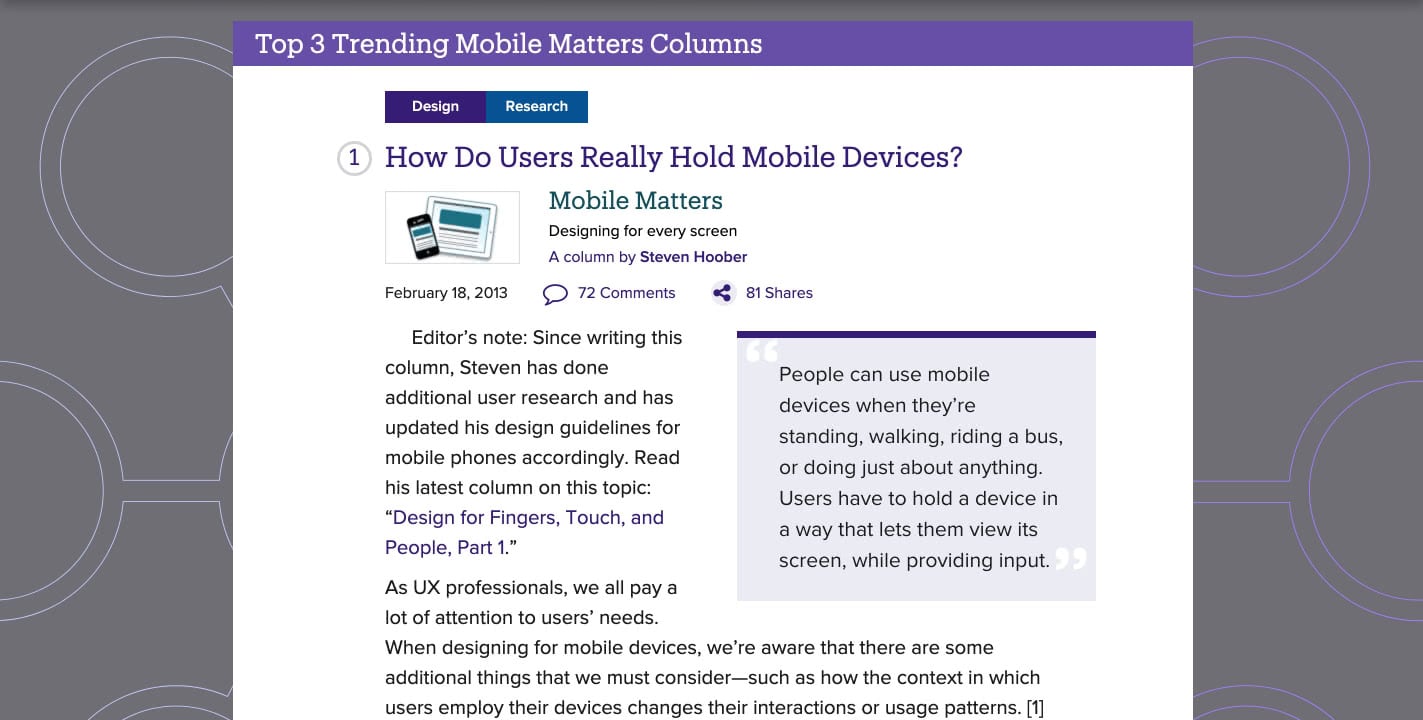
 Mobile Matters
Mobile Matters
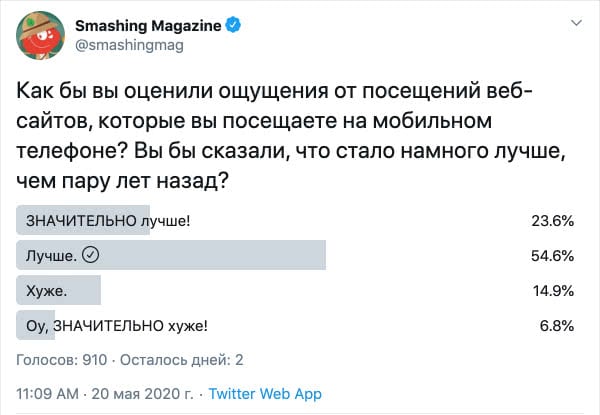
Доверяйте данным,
а не внутренним ощущениям.
Стивен Хубер
 Html, CSS and
JavaScript tricks for mobile websites
Html, CSS and
JavaScript tricks for mobile websites
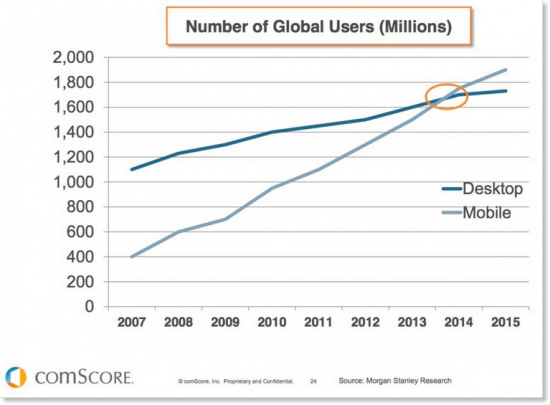
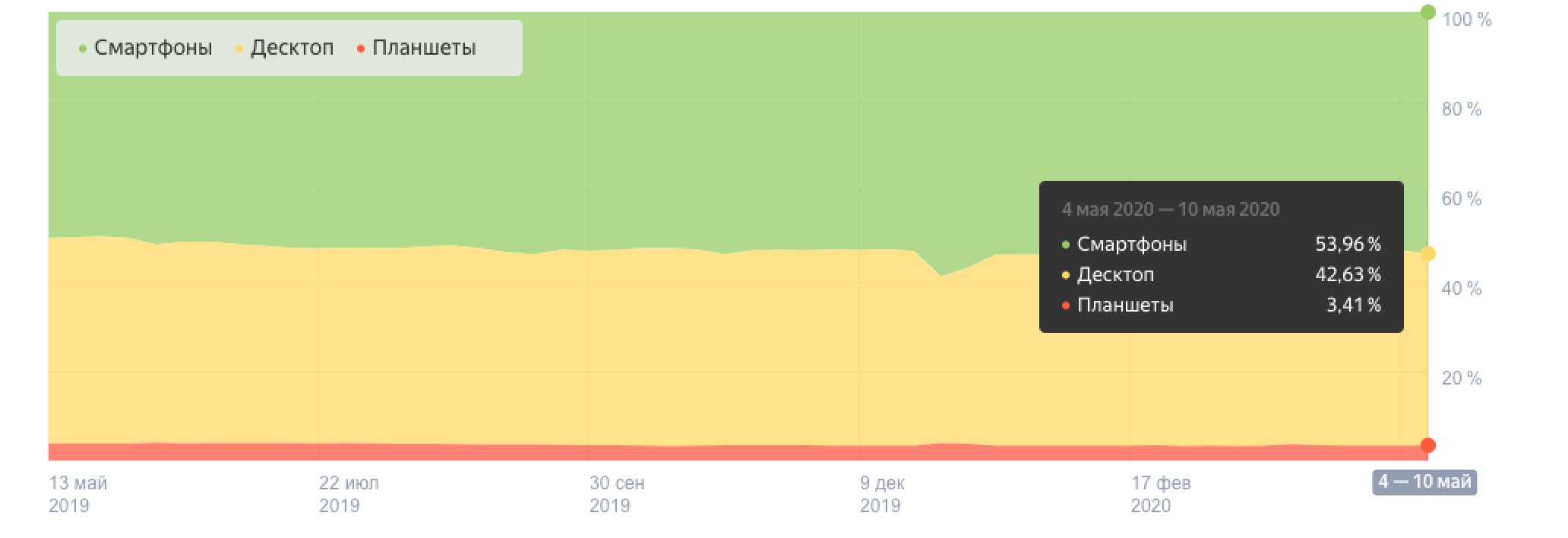
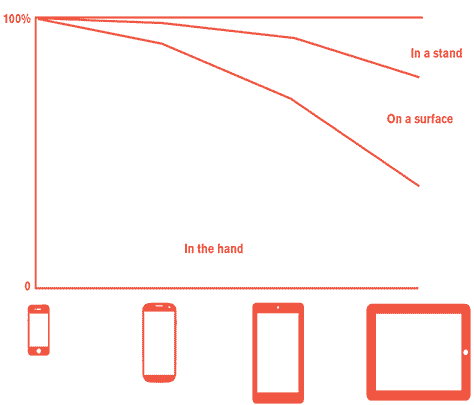
 Типы устройств в России —
Яндекс.Радар
Типы устройств в России —
Яндекс.Радар
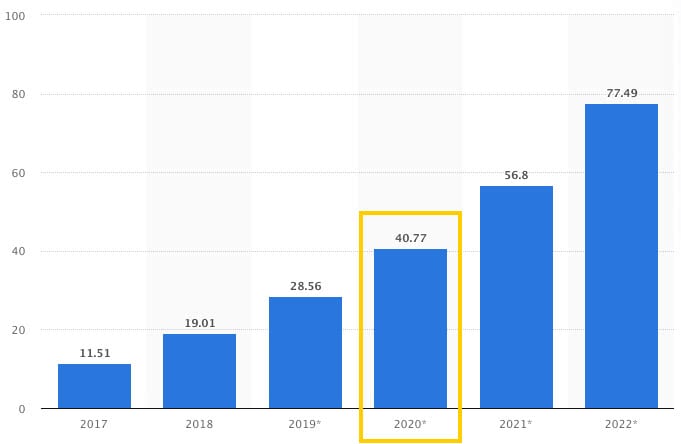
 Global mobile data
traffic from 2017 to 2022
Global mobile data
traffic from 2017 to 2022
| 🇷🇺 | Модель | |
|---|---|---|
| 1 | iPhone 7 | 6.76% |
| 2 | iPhone 6 | 4.22% |
| 3 | iPhone 6S | 3.90% |
| 4 | iPhone SE | 3.70% |
| 5 | iPhone X | 3.40% |
| 6 | iPhone 5S | 2.84% |
| 7 | iPhone 7 Plus | 2.51% |
| 8 | iPhone 8 | 2.47% |
| 9 | iPhone 8 Plus | 2.23% |
| 10 | Xiaomi Redmi Note 4 | 1.48% |
| 🇺🇸 | Модель | |
|---|---|---|
| 1 | iPhone 7 | 7.85% |
| 2 | iPhone 8 Plus | 7.67% |
| 3 | iPhone 8 | 6.59% |
| 4 | iPhone X | 6.04% |
| 5 | iPhone 7 Plus | 5.91% |
| 6 | iPhone XR | 5.06% |
| 7 | iPhone 6S | 4.23% |
| 8 | iPhone XS Max | 3.00% |
| 9 | Samsung Galaxy S8 | 2.98% |
| 10 | Samsung Galaxy S9 | 2.95% |





| Размер | 5.5 дюймов |
|---|---|
| Разрешение | 1080 x 1920 |
| ОС | Android 6.0.1 (Marshmallow) |
| CPU | Octa-core (4x1.5 GHz Cortex-A53) |
| GPU | Adreno 405 |
| Память | Внутрення 16GB, 2GB RAM |
| Батарея | Li-Ion 3000 mAh |
| Цена | 130 EUR |
 Loading
web pages fast on a $20 feature phone
Loading
web pages fast on a $20 feature phone

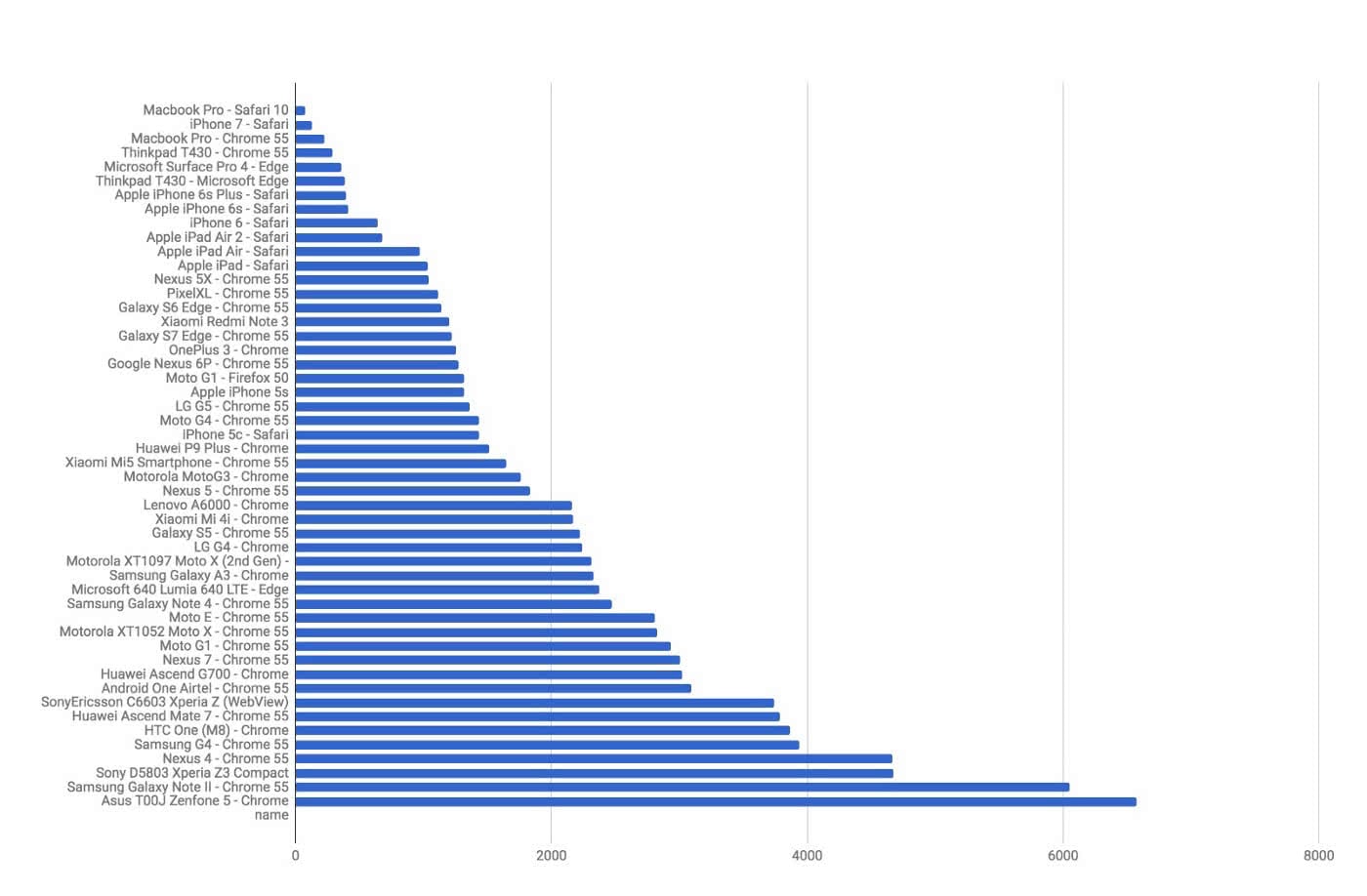
 JavaScript
Start-up Performance
JavaScript
Start-up Performance

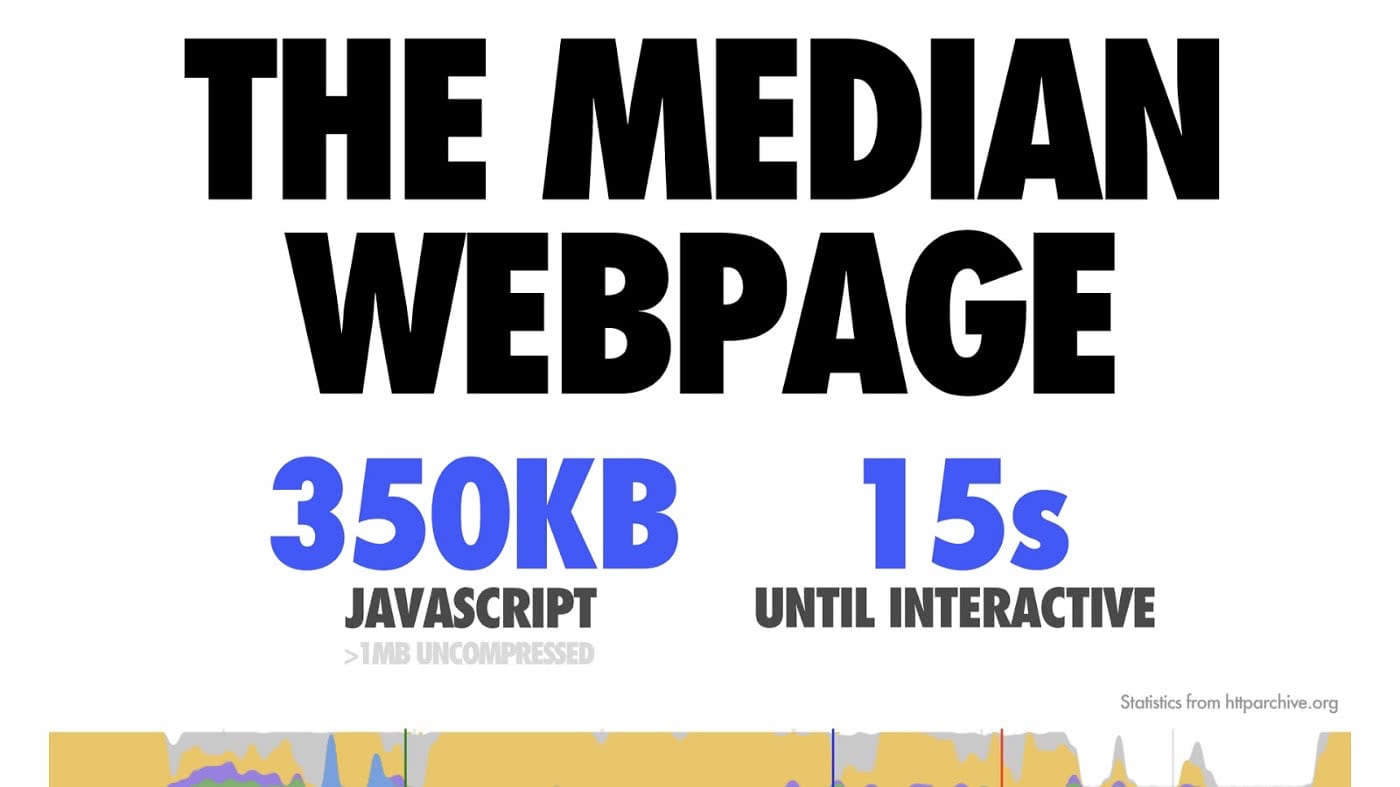
 The Cost
of JavaScript
The Cost
of JavaScript
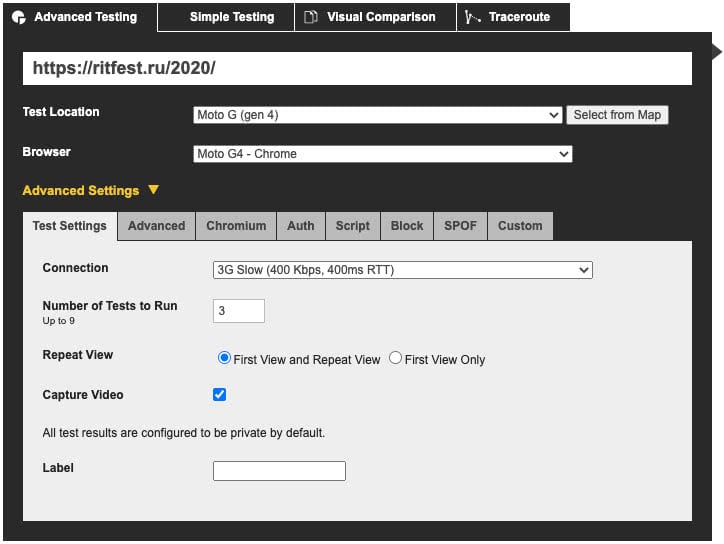
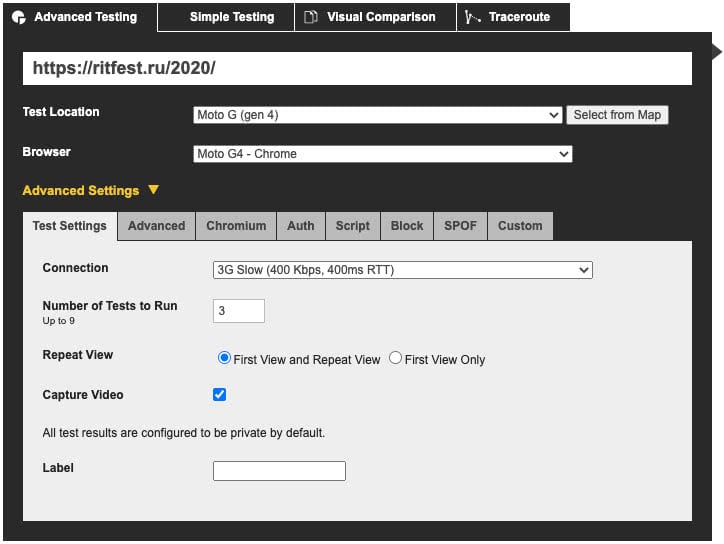
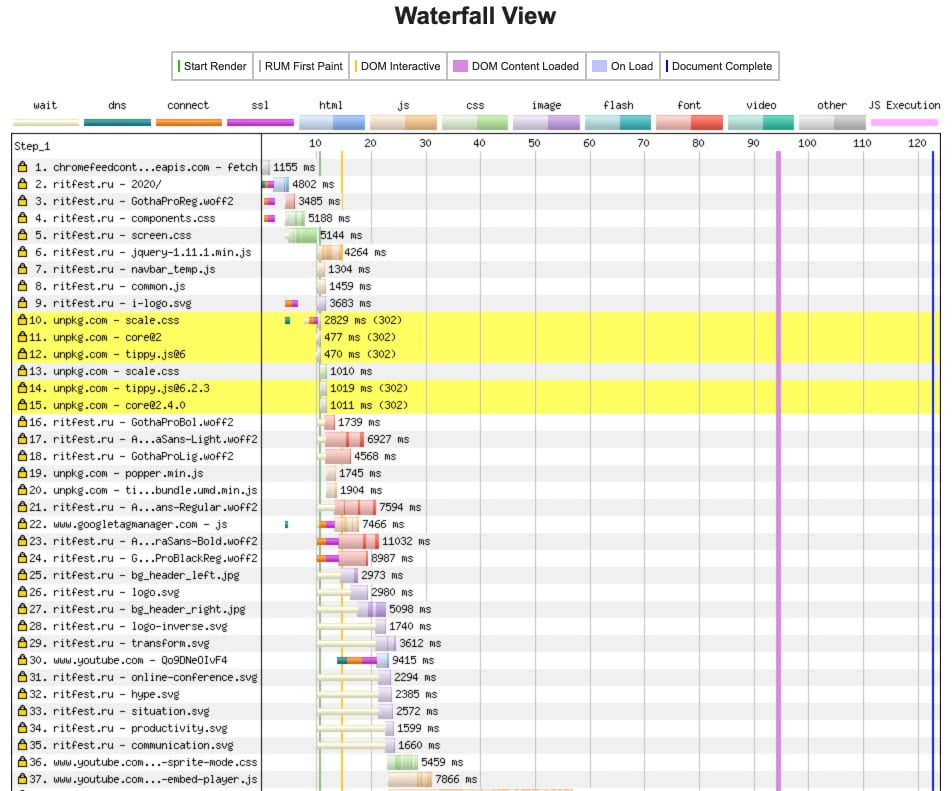
 webpagetest.org
webpagetest.org


 Web
Page Performance Test for
https://ritfest.ru/2020/
Web
Page Performance Test for
https://ritfest.ru/2020/
 Виталий Харисов, 10k
Виталий Харисов, 10k
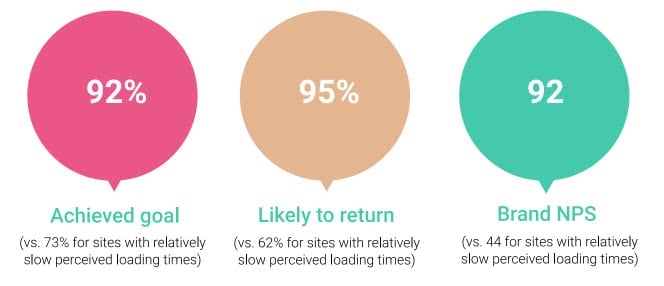
 WPO Stats
WPO Stats
 Designing for mobile
performance
Designing for mobile
performance





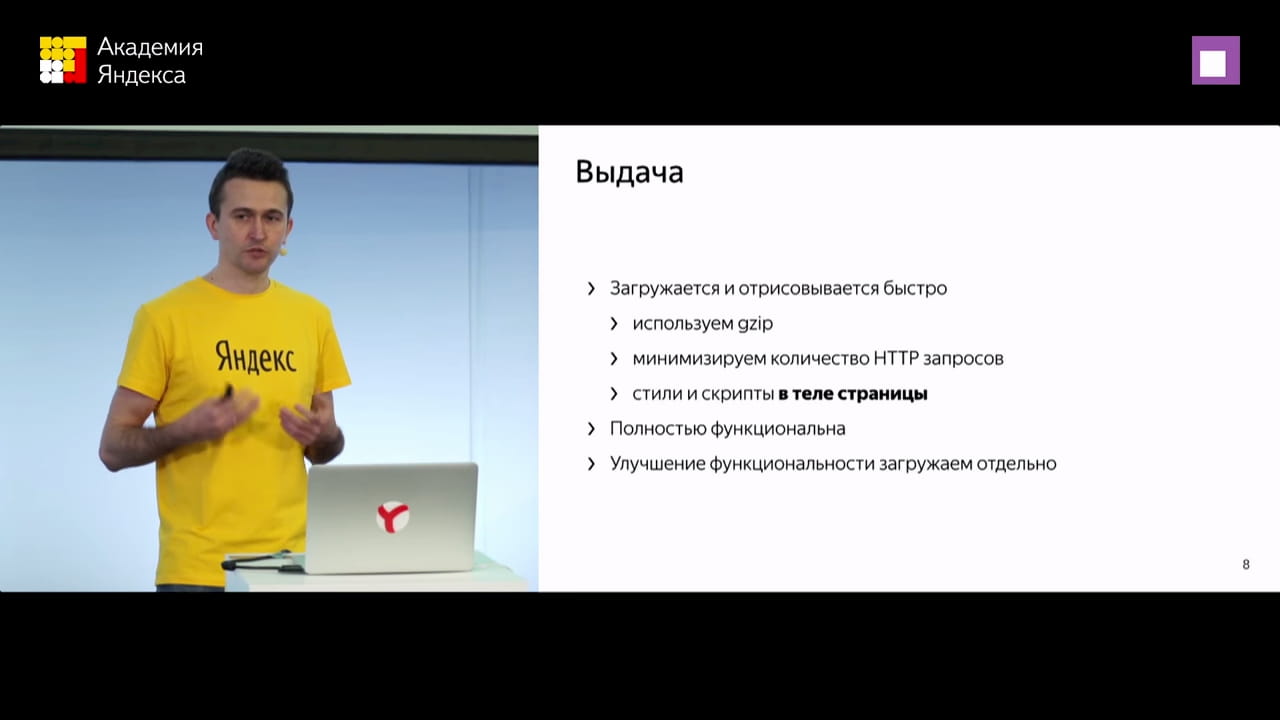
 Пусть всем кажется, что всё грузится быстро /
Виктор
Русакович
Пусть всем кажется, что всё грузится быстро /
Виктор
Русакович
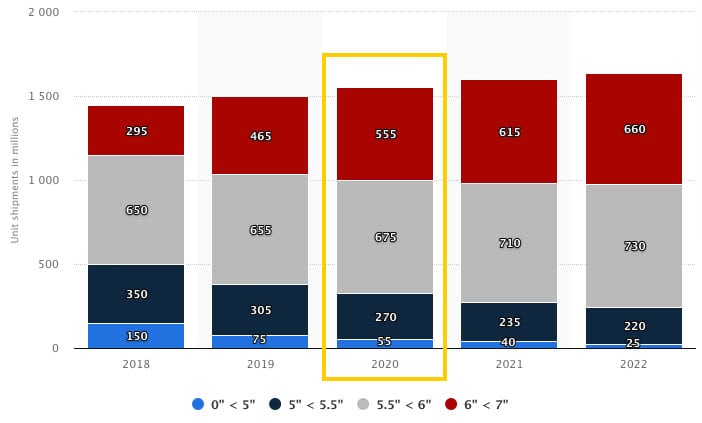
 Smartphone
unit shipments worldwide by screen size from 2018 to 2022
Smartphone
unit shipments worldwide by screen size from 2018 to 2022






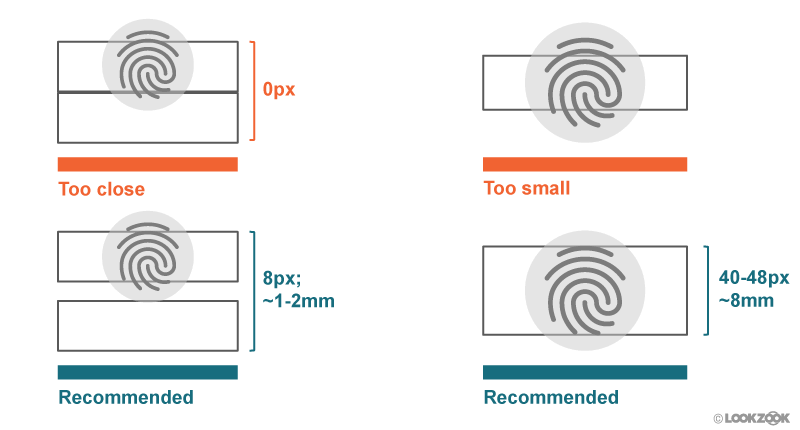
 Design
for Fingers, Touch, and People, Part 2
Design
for Fingers, Touch, and People, Part 2
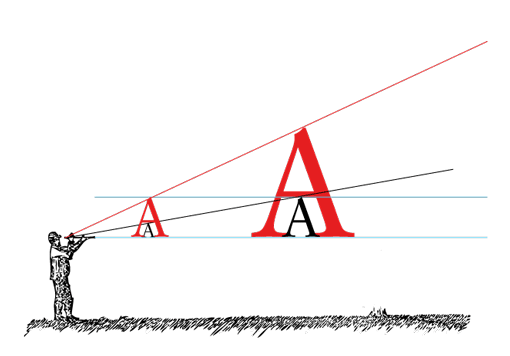
 Основы адаптивной типографики
Основы адаптивной типографики

 Modern Touch-Friendly Design
Modern Touch-Friendly Design
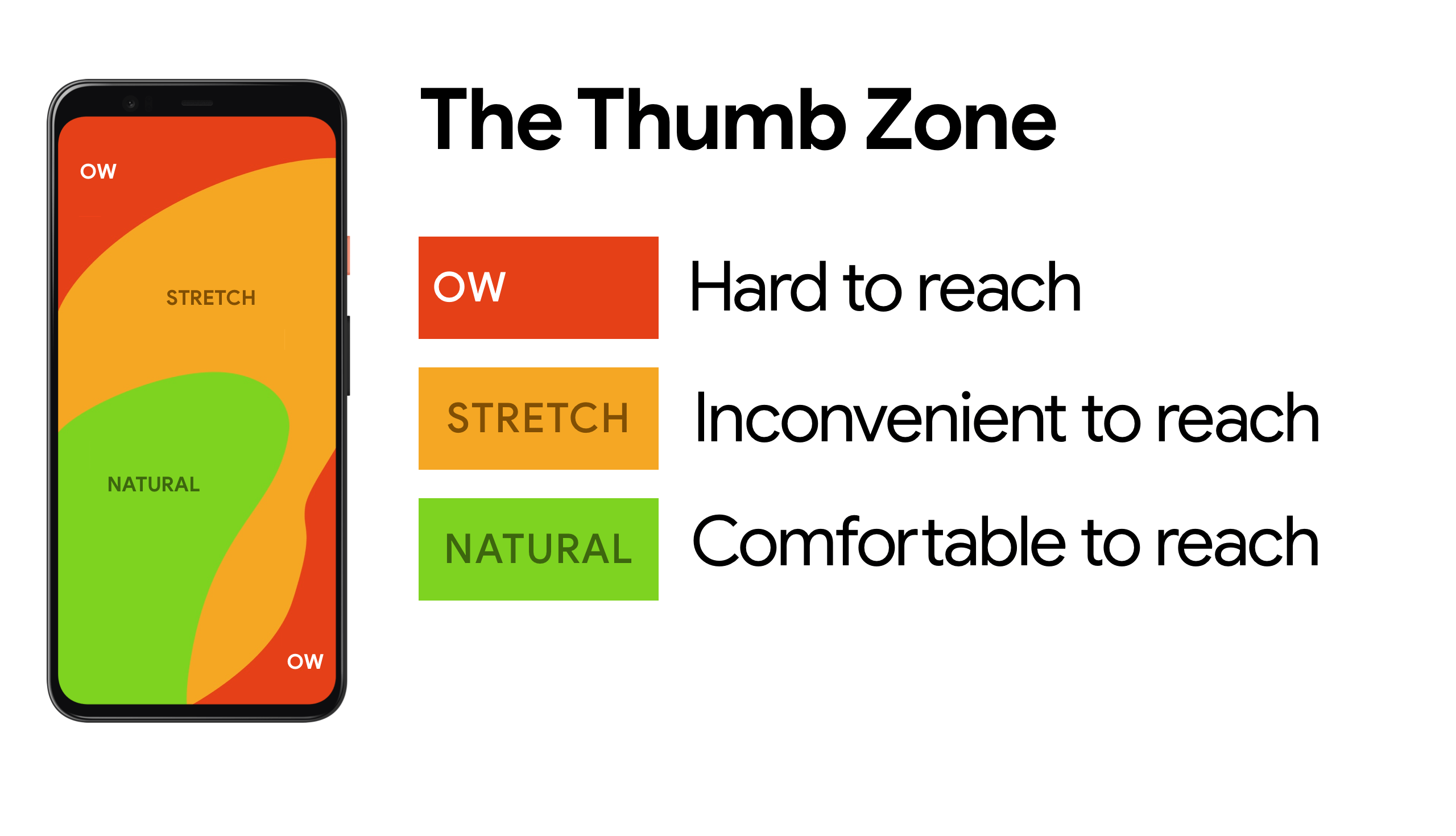
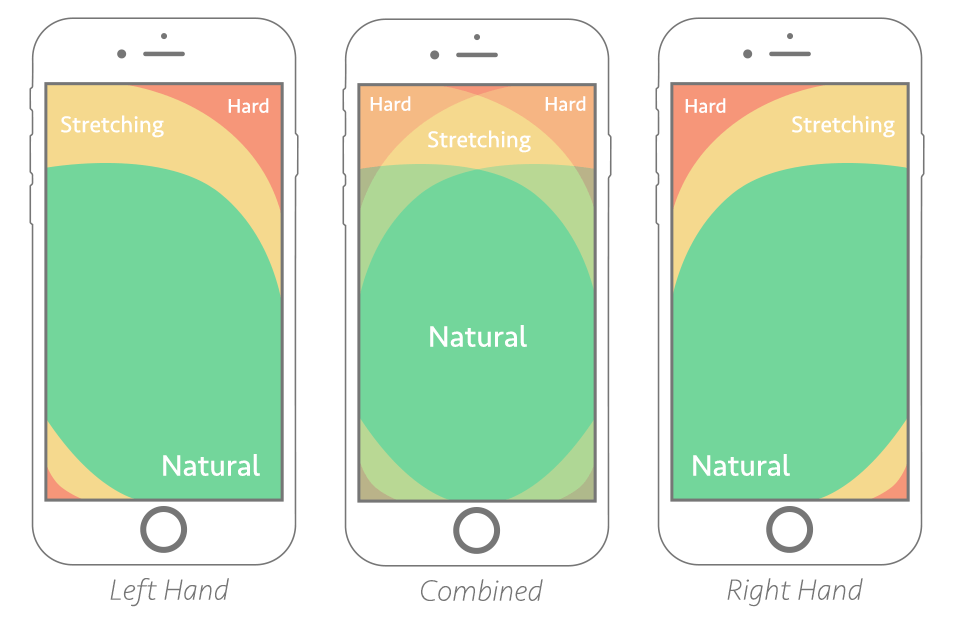
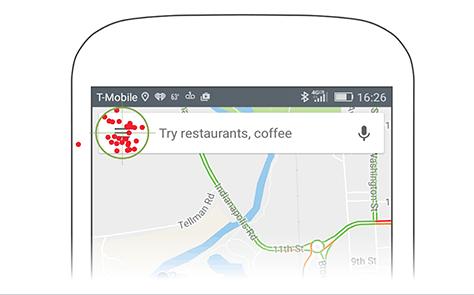
 The Thumb Zone:
Designing For Mobile Users
The Thumb Zone:
Designing For Mobile Users

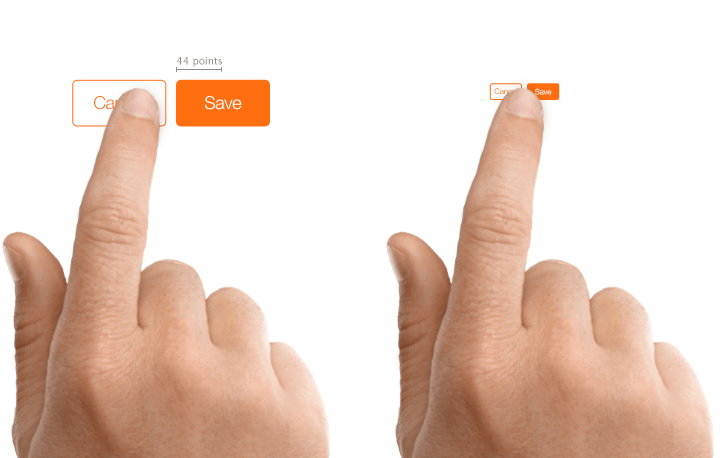
 UI Design Do’s and Don’ts
UI Design Do’s and Don’ts
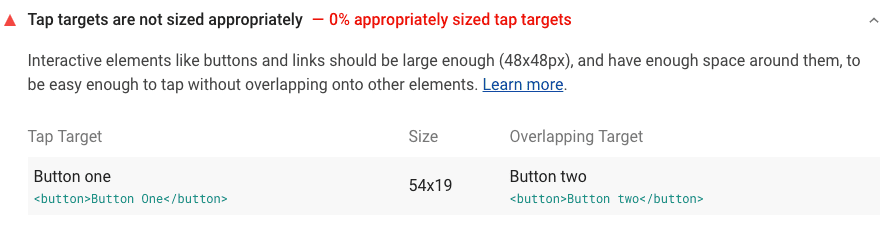
 Tap targets are not sized appropriately
Tap targets are not sized appropriately

 Design
for Fingers, Touch and People, Part 3
Design
for Fingers, Touch and People, Part 3



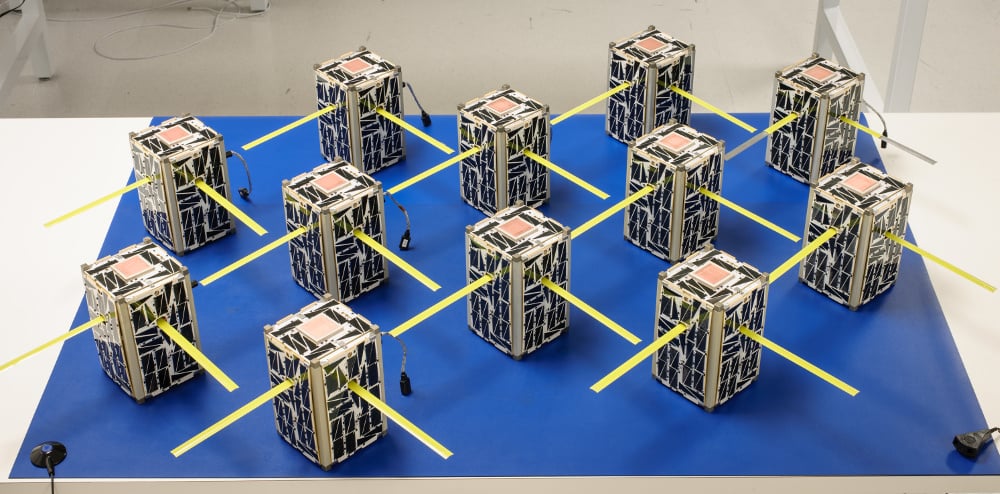
 NASA Successfully Launches Three Smartphone Satellites
NASA Successfully Launches Three Smartphone Satellites
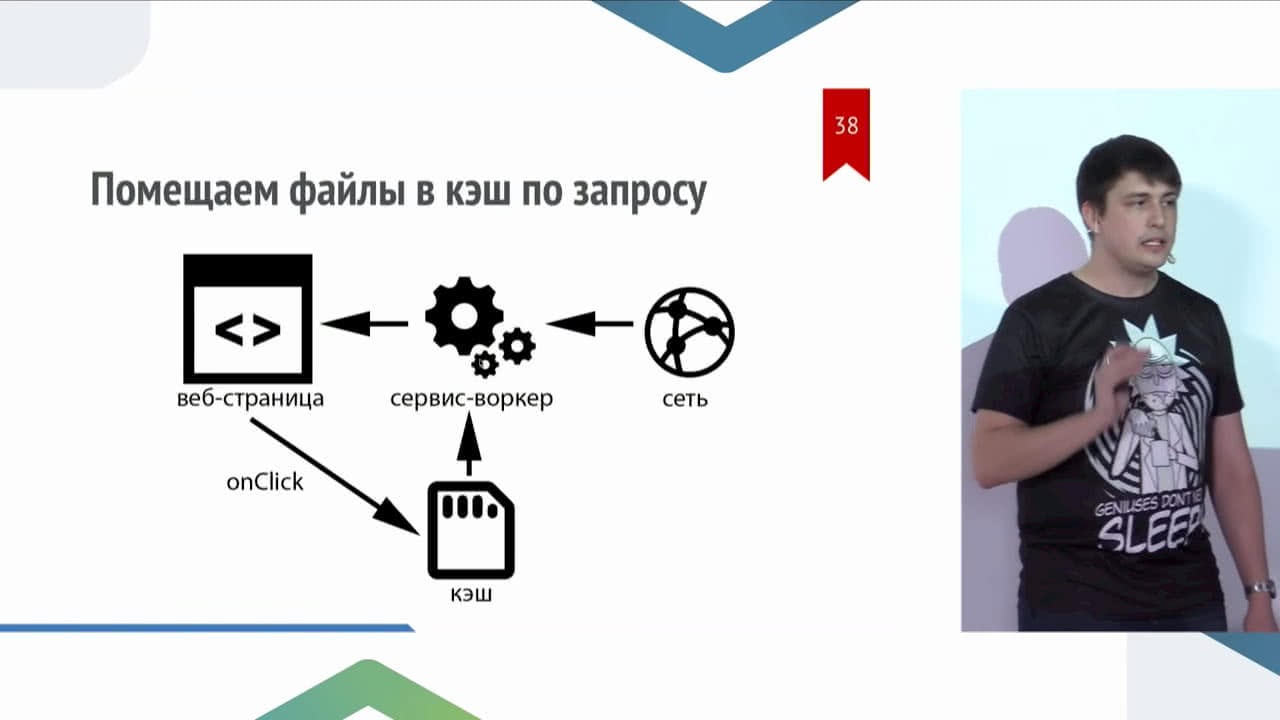
 Про сервис-воркеры. Снова! Кирилл Чугаинов
Про сервис-воркеры. Снова! Кирилл Чугаинов
const PRECACHE = 'precache-v1';
const RUNTIME = 'runtime';
const PRECACHE_URLS = ['index.html', './', 'styles.css', 'demo.js'];
self.addEventListener('install', event => {
event.waitUntil(
caches.open(PRECACHE)
.then(cache => cache.addAll(PRECACHE_URLS))
.then(self.skipWaiting())
);
});
self.addEventListener('activate', event => {
const currentCaches = [PRECACHE, RUNTIME];
event.waitUntil(
caches.keys().then(cacheNames => {
return cacheNames.filter(cacheName => !currentCaches.includes(cacheName));
}).then(cachesToDelete => {
return Promise.all(cachesToDelete.map(cacheToDelete => {
return caches.delete(cacheToDelete);
}));
}).then(() => self.clients.claim())
);
});self.addEventListener('fetch', event => {
if (event.request.url.startsWith(self.location.origin)) {
event.respondWith(
caches.match(event.request).then(cachedResponse => {
if (cachedResponse) {
return cachedResponse;
}
return caches.open(RUNTIME).then(cache => {
return fetch(event.request).then(response => {
return cache.put(event.request, response.clone()).then(() => {
return response;
});
});
});
})
);
}
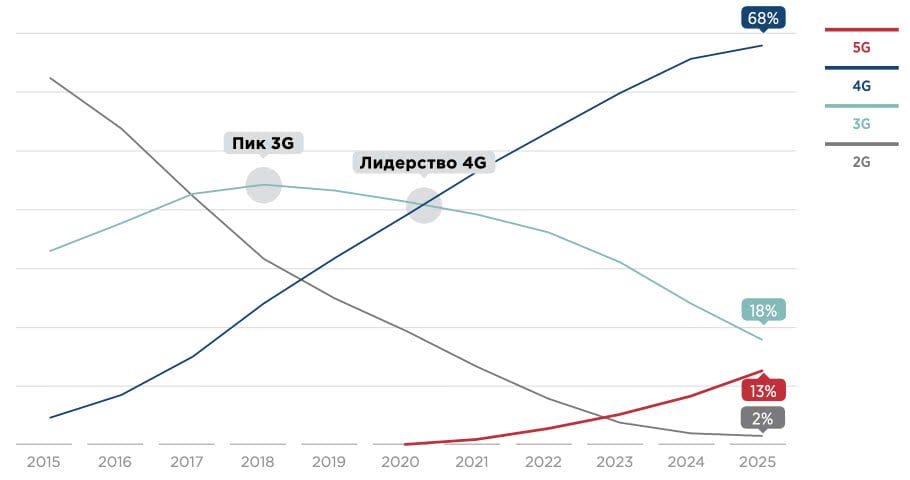
}); Мобильная экономика. Россия и СНГ 2019
Мобильная экономика. Россия и СНГ 2019


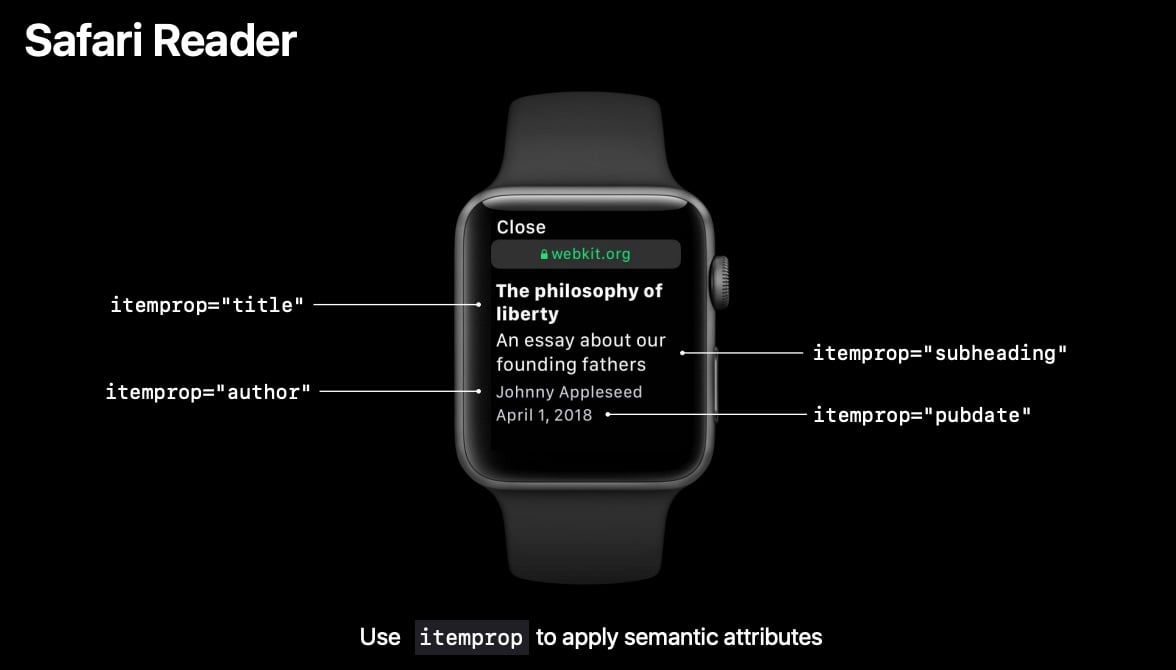
 schema.org/Article
schema.org/Article
 Designing Web Content for watchOS
Designing Web Content for watchOS


 Instant Views Explained
Instant Views Explained


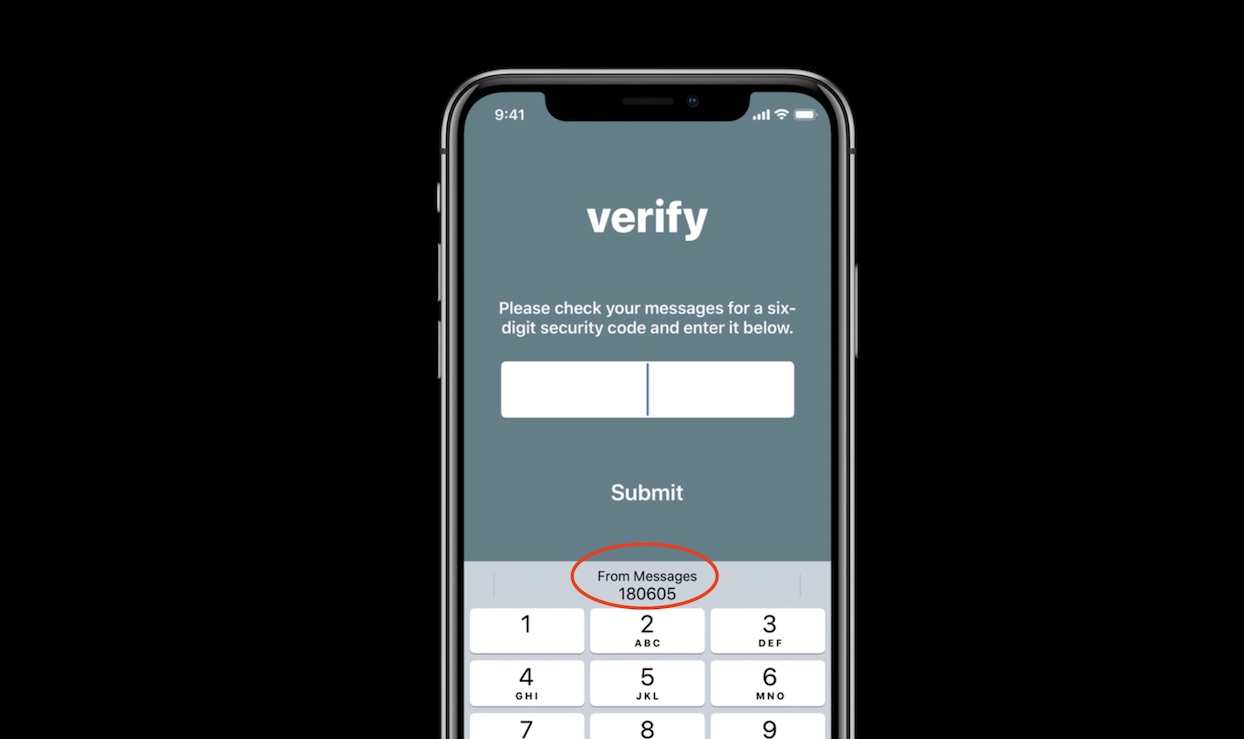
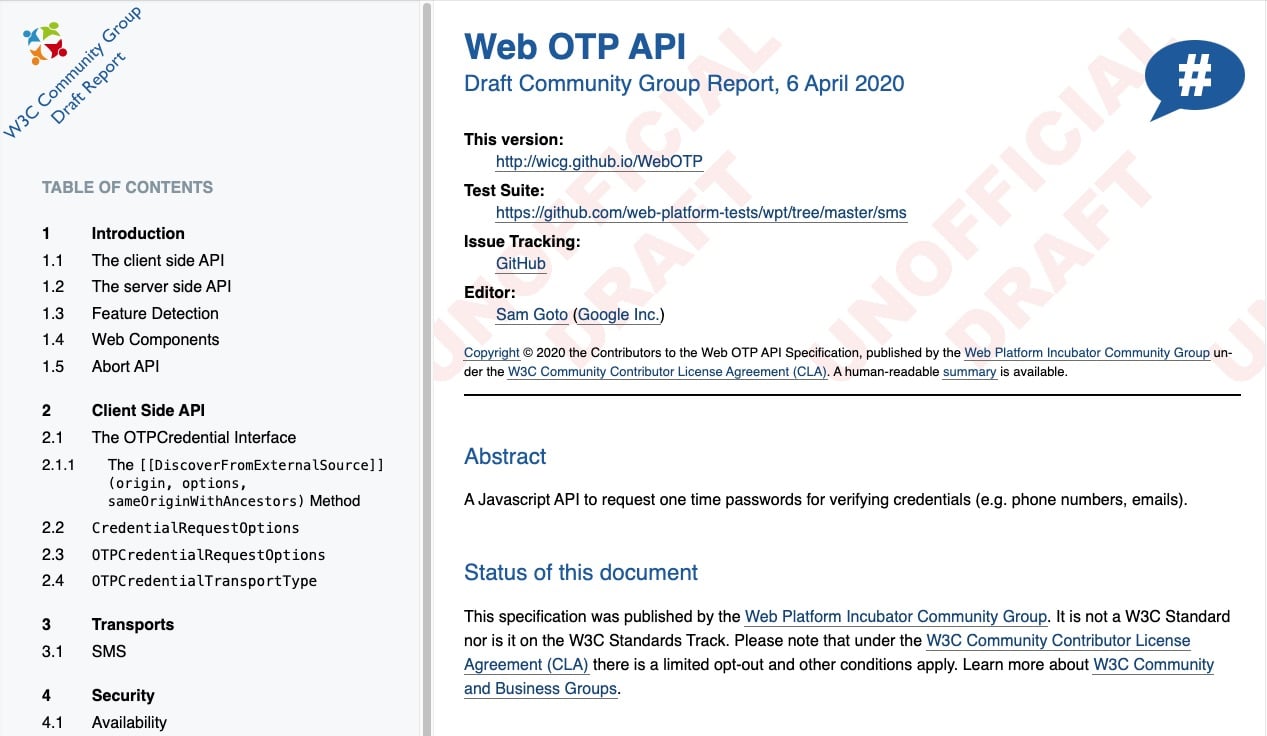
<input autocomplete="one-time-code"/> Web OTP API
Web OTP API
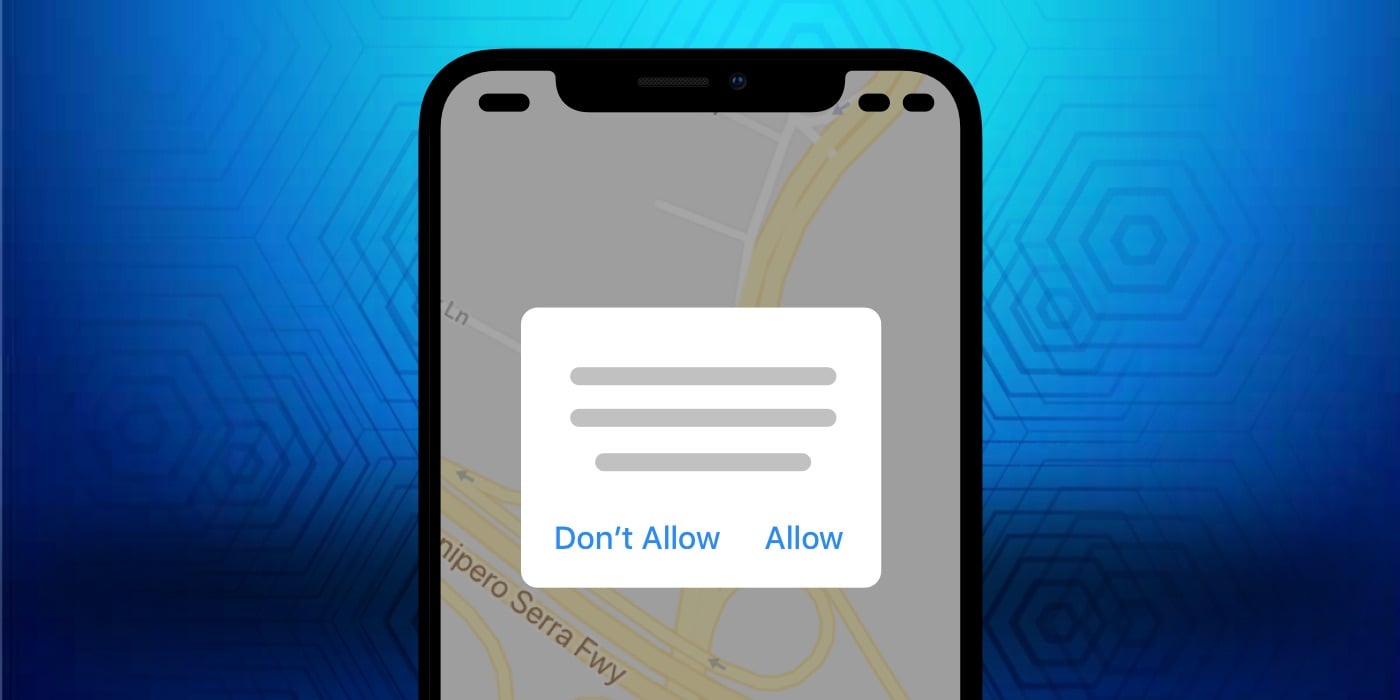
Можно не спрашивать — не спрашивайте.
Конфуций этого не говорил



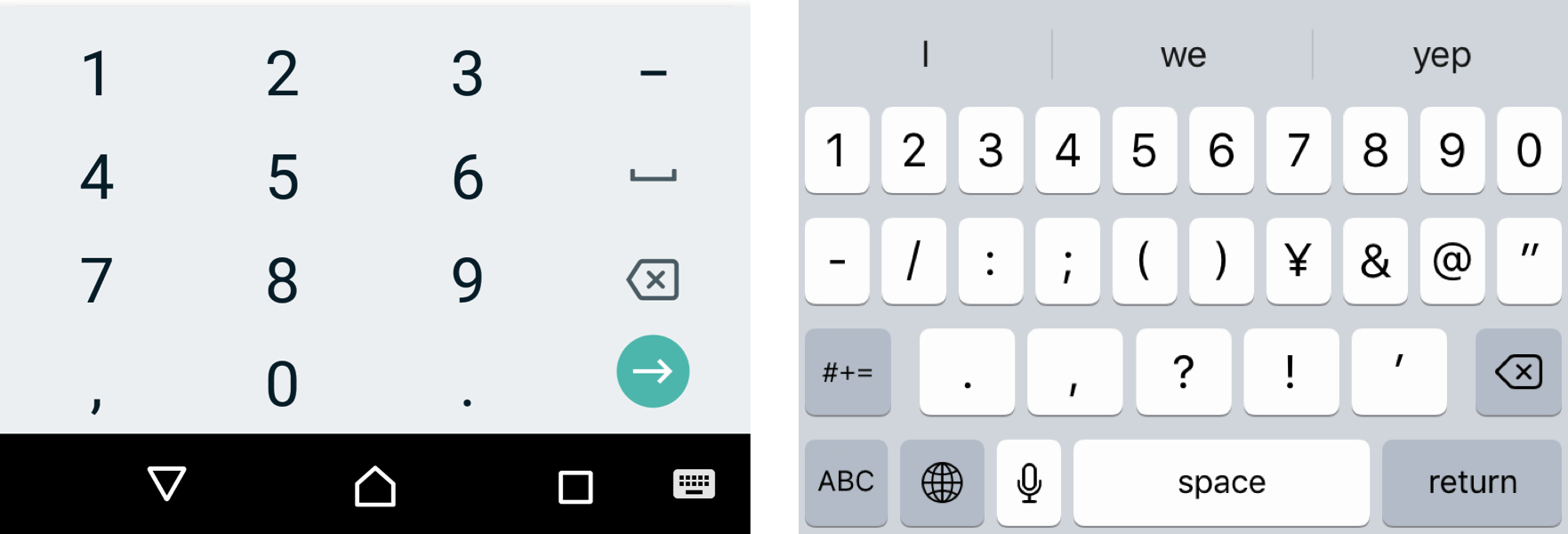
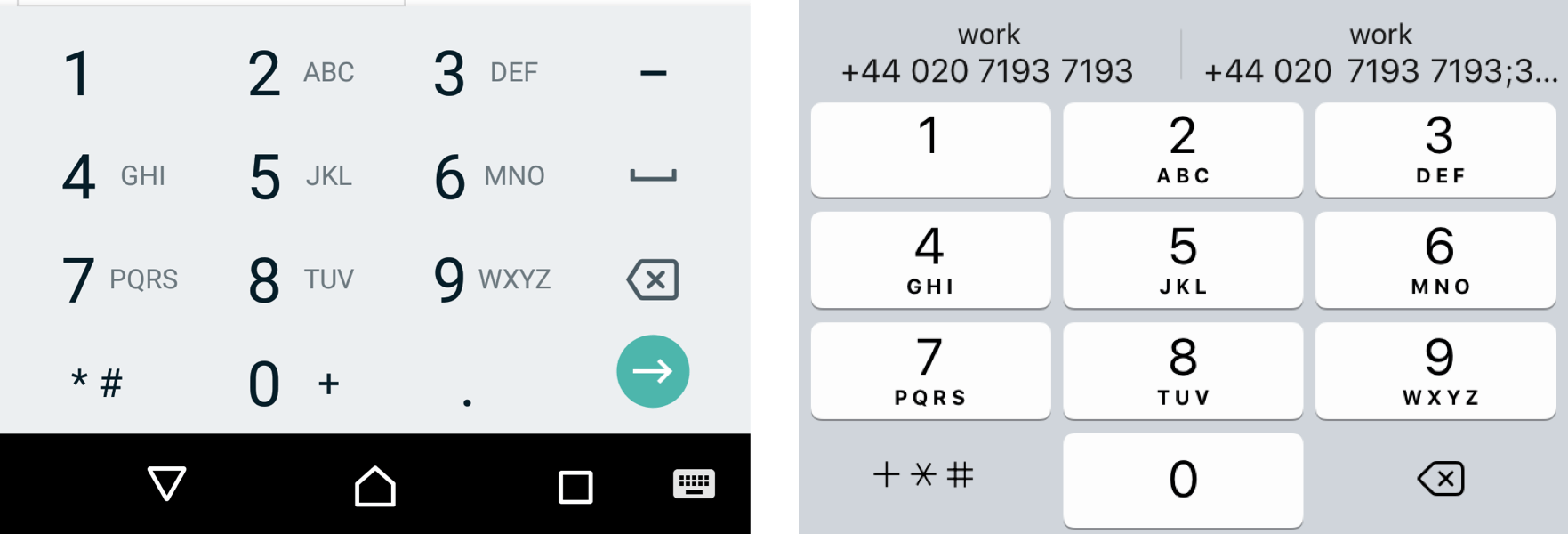
<input type="text" inputmode="numeric" /> Everything You Ever Wanted to Know About inputmode
Everything You Ever Wanted to Know About inputmode
<input type="text" inputmode="tel" /> Everything You Ever Wanted to Know About inputmode
Everything You Ever Wanted to Know About inputmode
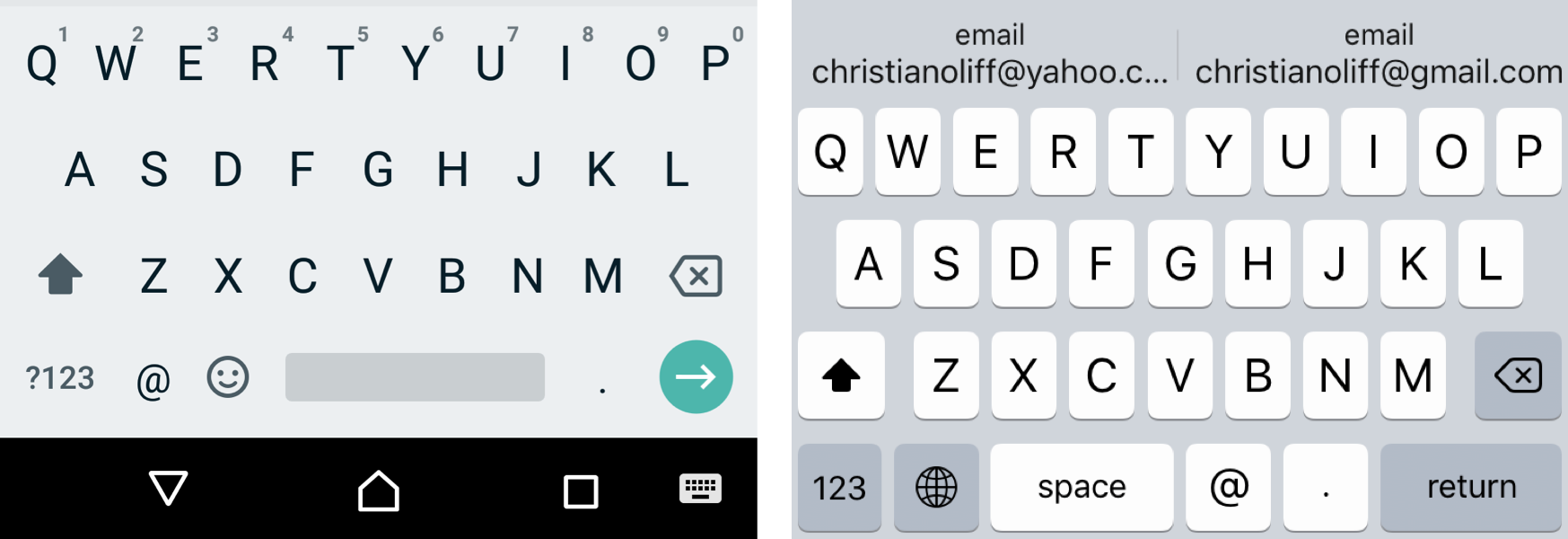
<input type="text" inputmode="email" /> Everything You Ever Wanted to Know About inputmode
Everything You Ever Wanted to Know About inputmode
 Web Vitals
Web Vitals
.animation {
-webkit-animation: boom 0.3s linear infinite both;
animation: boom 0.3s linear infinite both;
}
@media (prefers-reduced-motion: reduce) {
.animation {
animation: none;
-webkit-animation: none;
}
}navigator.getBattery().then(battery => {
battery.addEventListener('levelchange', () => {
if (battery.level < 0.2) {
// сделать добро
}
});
});.disable-animation *,
.disable-animation *:before,
.disable-animation *:after {
animation-duration: 0.001ms !important;
animation-iteration-count: 1 !important;
transition-duration: 0.001ms !important;
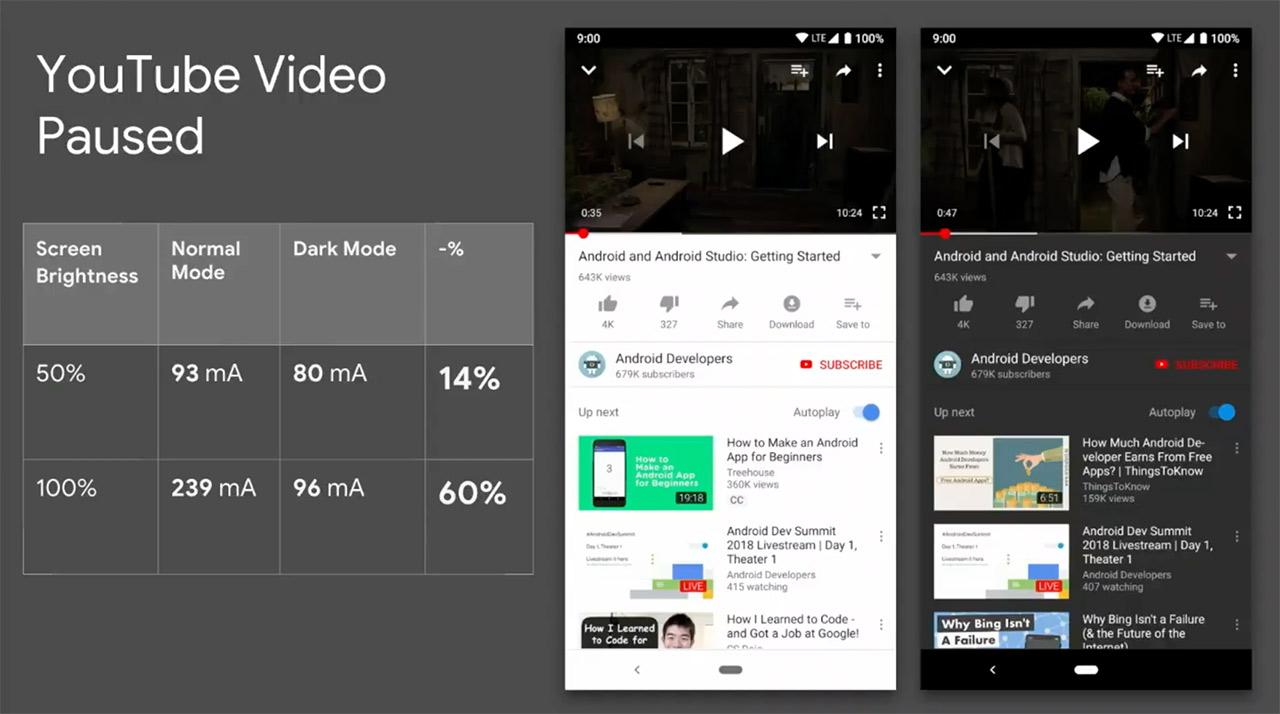
} Does Dark Mode Really Save Battery on Your Phone?
Does Dark Mode Really Save Battery on Your Phone?
 Тёмная сторона веба, Никита Дубко
Тёмная сторона веба, Никита Дубко


env(safe-area-inset-top)
env(safe-area-inset-bottom)
env(safe-area-inset-left)
env(safe-area-inset-right)header {
/* Высота статус-бара в iOS 10 */
padding-top: 20px;
/* Высота статус-бара в iOS 11.0 */
padding-top: constant(safe-area-inset-top);
/* Высота статус-бара в iOS 11+ */
padding-top: env(safe-area-inset-top);
}
 Web Platform Primitives for Enlightened Experiences on Foldable Devices
Web Platform Primitives for Enlightened Experiences on Foldable Devices
@media (spanning: single-fold-vertical) {
body {
flex-direction: row;
}
.map {
flex: 1 1 env(fold-left);
}
.locations-list {
flex: 1;
}
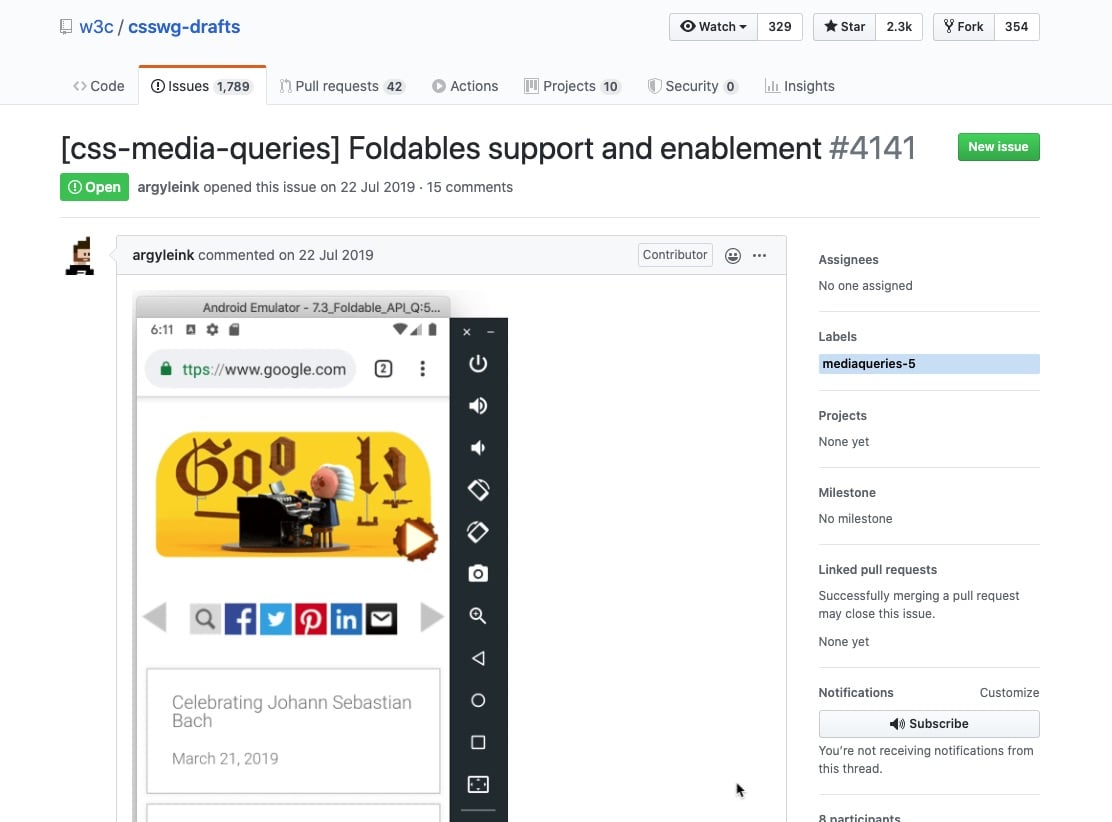
} [css-media-queries] Foldables support and enablement
[css-media-queries] Foldables support and enablement
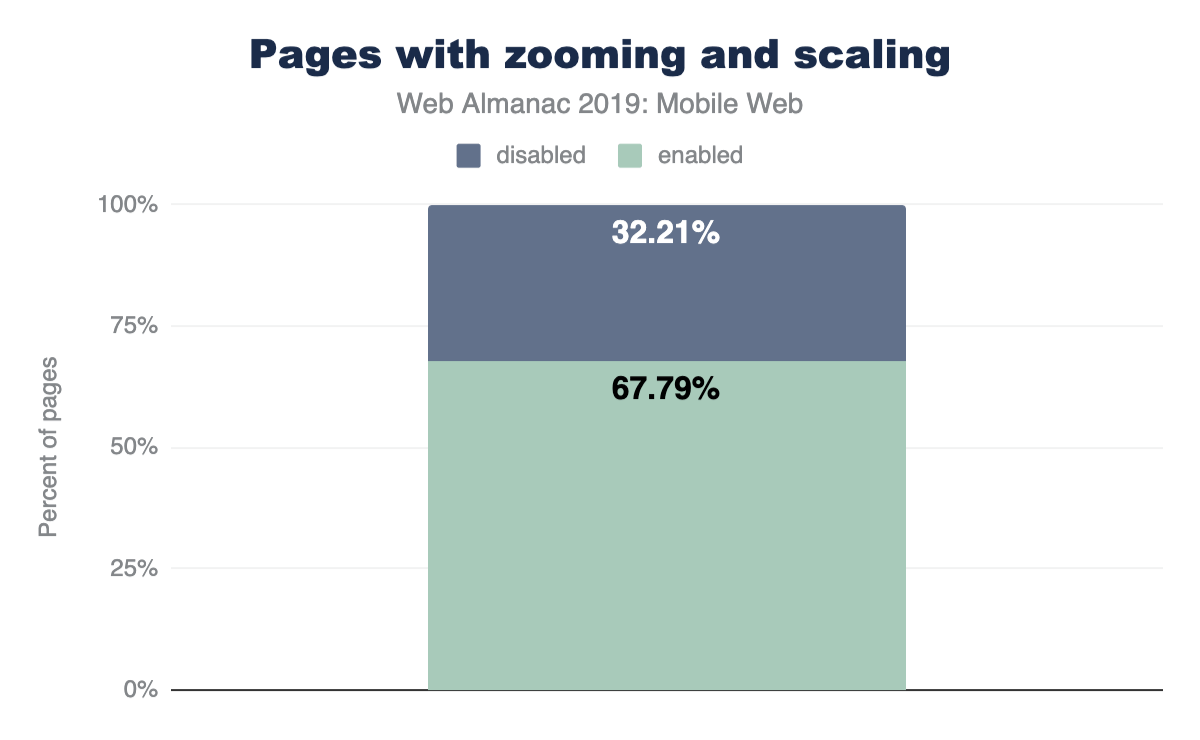
<meta name="viewport"
content="user-scalable=no">
<meta name="viewport"
content="maximum-scale=1">
<meta name="viewport"
content="width=device-width, initial-scale=1">
 The 2019 Web
Almanac by HTTP Archive
The 2019 Web
Almanac by HTTP Archive

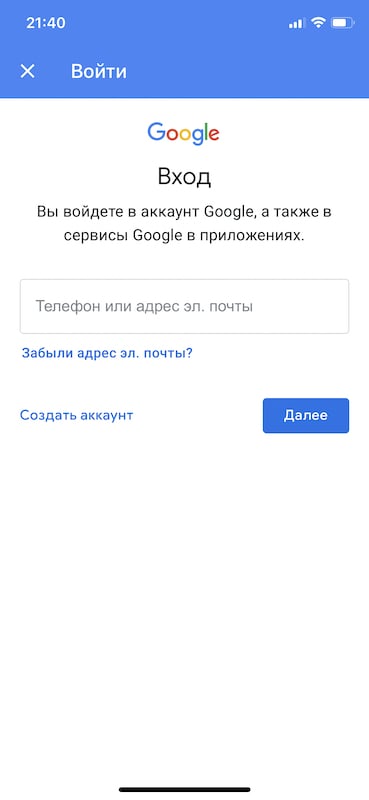
<form id="login" action="/login" method="post">
<input type="email" autocomplete="username">
<input type="password" autocomplete="current-password">
<input type="submit" value="Пусти!">
</form>

 Трогательная вёрстка, Никита Дубко
Трогательная вёрстка, Никита Дубко
Media Capture and Streams APIGyroscope APIBattery Status APIWeb Audio APIWeb Bluetooth APIGeolocation APIwindow.addEventListener("devicelight", function (event) {
var luminosity = event.value;
// 10 ~ 50 lux : тусклое освещение
// 100 ~ 1000 lux : нормальное
// > 10000 lux : яркое
});if ('AmbientLightSensor' in window) {
const sensor = new AmbientLightSensor();
sensor.onreading = () => {
console.log('Светит на ' + sensor.illuminance);
};
sensor.onerror = (event) => {
console.log(event.error.name, event.error.message);
};
sensor.start();
}window.navigator.vibrate([200, 100, 200]);

/* laptop/desktop */
@media (hover: hover) {}
/* smartphones/touchscreens */
@media (hover: none) and (pointer: coarse) {}
/* device with stylus */
@media (hover: none) and (pointer: fine) {}
/* Wii/Kinect/etc */
@media (hover: hover) and (pointer: coarse) {}
/* mouse/touchpad */
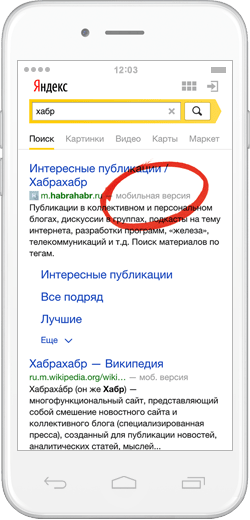
@media (hover: hover) and (pointer: fine) {} Helping users
find mobile-friendly pages
Helping users
find mobile-friendly pages
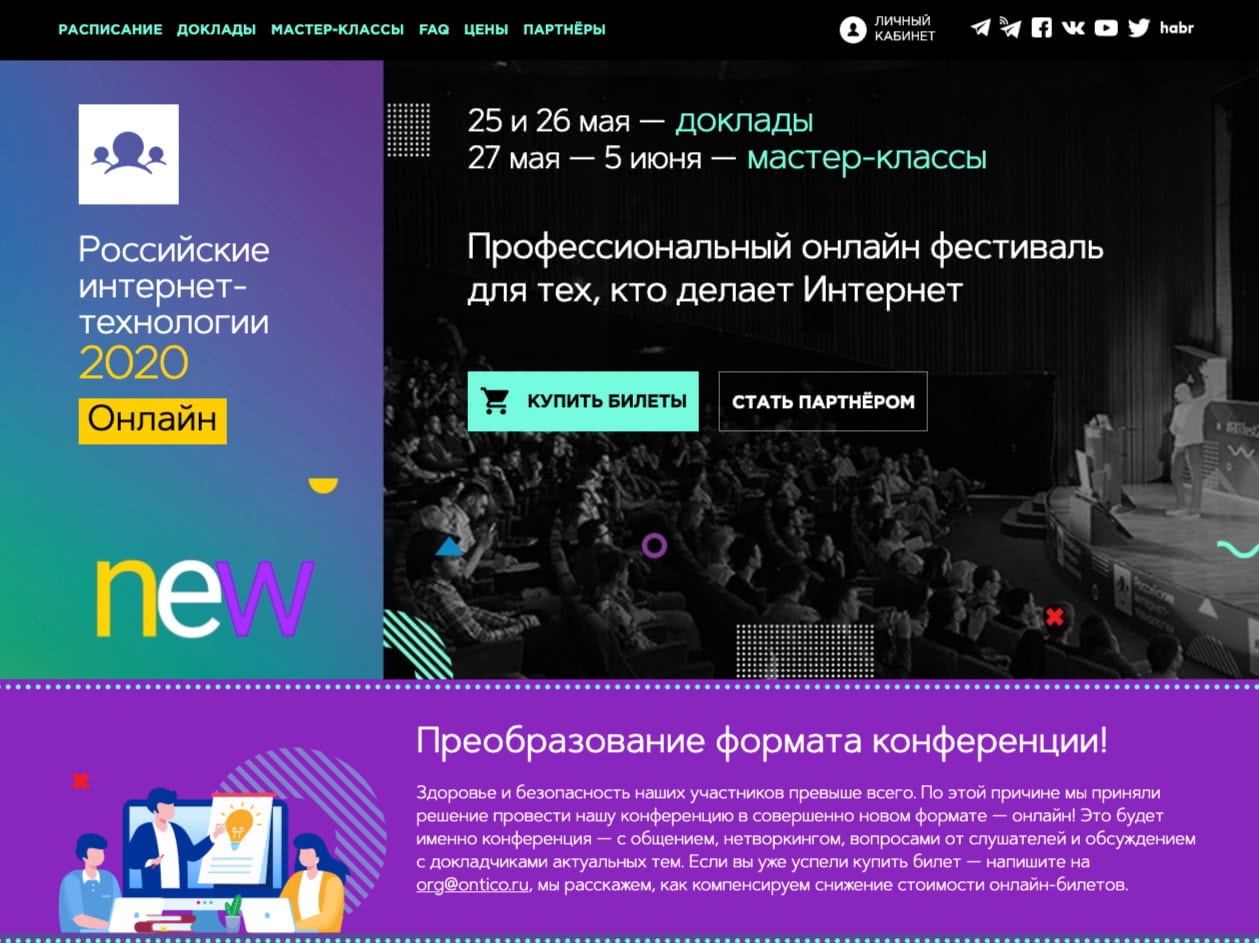
 Как важно быть мобильным
Как важно быть мобильным
 Twitter: @smashingmag
Twitter: @smashingmag

 SmashingConf Online Workshops
SmashingConf Online Workshops
 Web Almanac
2019
Web Almanac
2019
 Your Static Web
Your Static Web
